Source:https://www.webdesigns.com.tw/jsFiddle.asp
jsFiddle--線上檢測網頁原始碼的實用工具

jsFiddle是相當實用且受歡迎的線上編輯器,能夠線上測試、檢查所撰寫的code,也可以分享自己寫的code範例,給其他人觀看、修改、學習等等,以達到交流的效果。
jsFiddle:https://jsfiddle.net/
欄位有html、CSS、javascript、result四欄。
javascript欄位可以自由選擇版本,如jQuery、YUI、ExtJS等等。

一開始左上角有Run、Save、Tidy、Collaborate四個選項
Run:執行代碼並顯示在result
Save:儲存
Tidy:將代碼排版弄整齊
Collaborate:可以將自己所寫的代碼拿給其他人討論,限登入使用
註冊步驟簡單,只要有帳密和電子信箱即可。
按Save儲存後,左上角的選項會多出Update、Fork、Set as base

.jpg)

HERE API Example - 使用 JSFiddle 線上編輯與測試 Web 程式碼
- 314
- 0
- HERE API Example
- 2020-06-02
HERE Example 提供了豐富的範例,其中提供 Fork on GitHub 和 Edit in JSFiddle 兩種取得或測試程式碼的方式,本文說明如何透過 JSFiddle 線上編輯與測試 Web 程式碼。
JSFiddle 是一個線上的 IDE,可以用來測試和展示使用者所建立的 HTML、CSS 和 JavaScript 程式碼,而 HERE Example 與 JSFiddle 整合,您可以挑選適合的 Example 到 JSFiddle 編輯與測試程式碼。
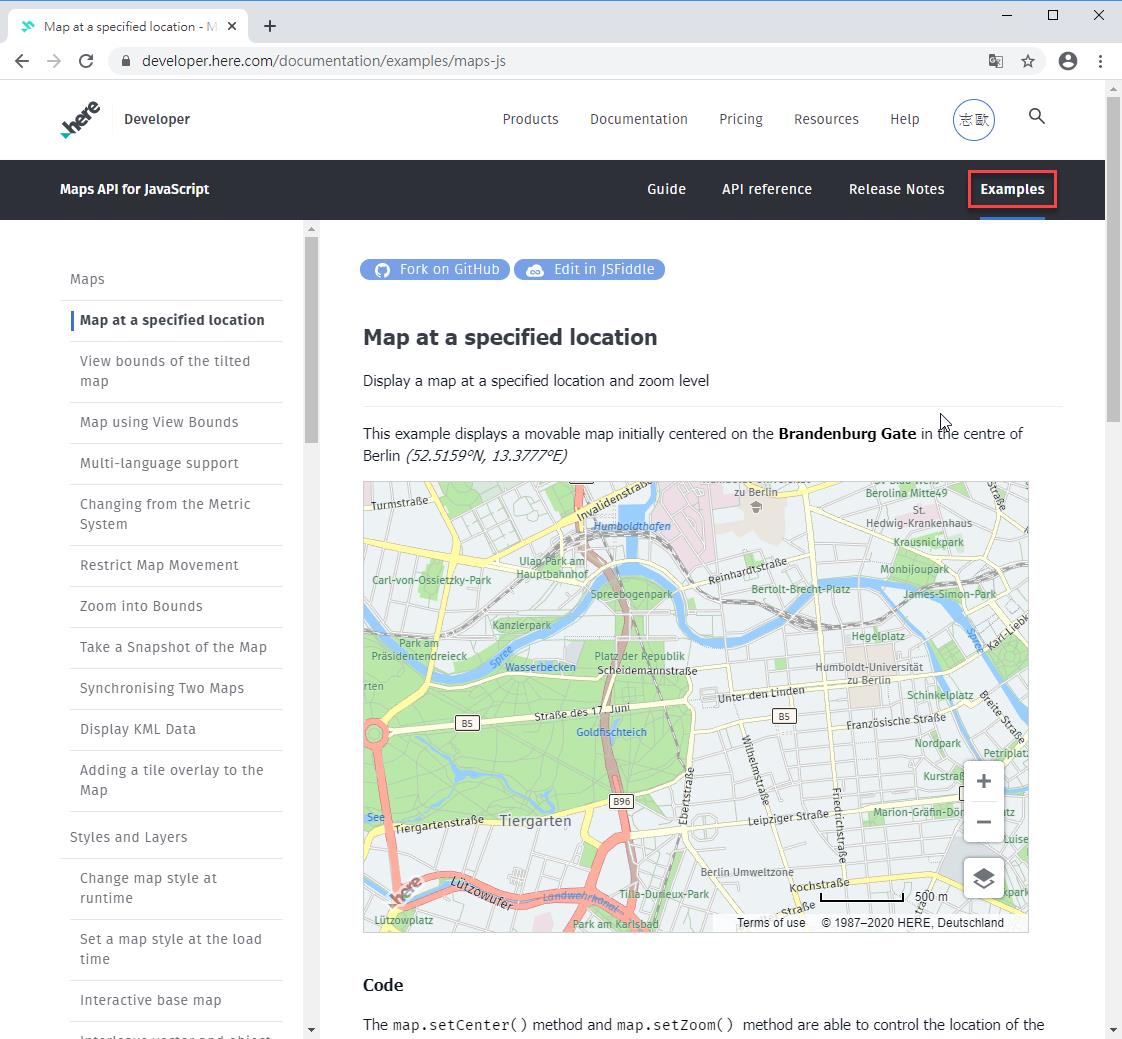
首先連結至 HERE Developer 網站,選擇 Examples,接著就可以選擇您所想要了解的範例,範例中有原始碼與執行結果圖。
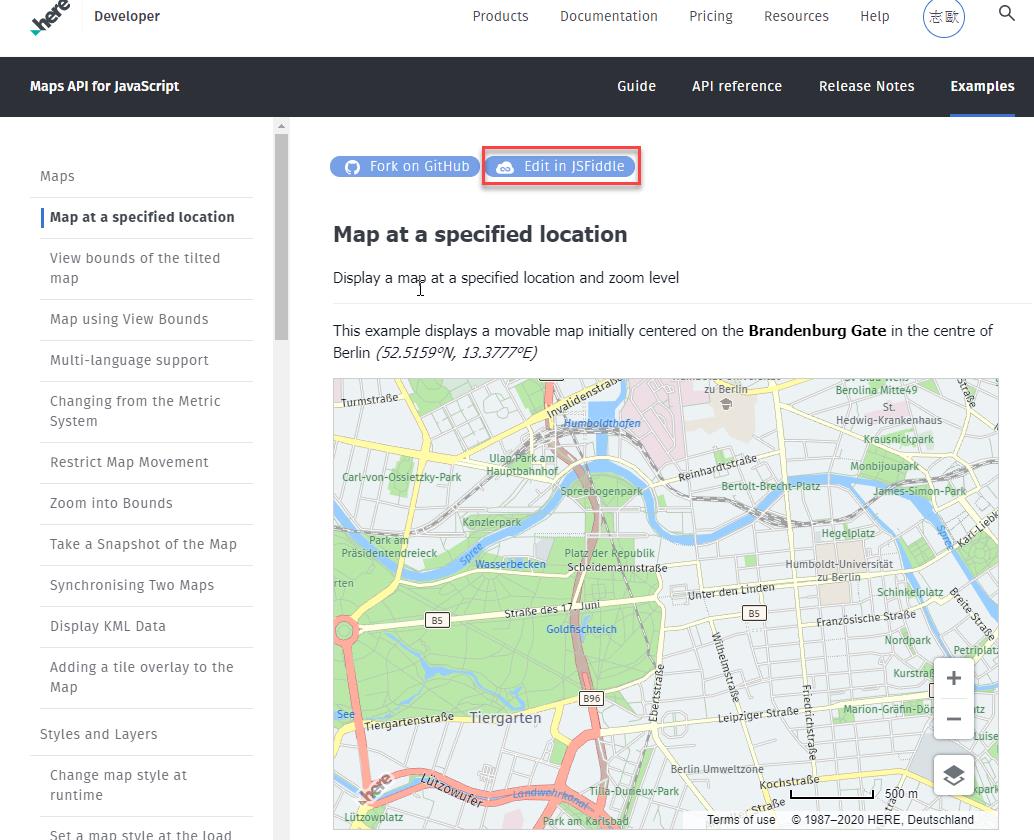
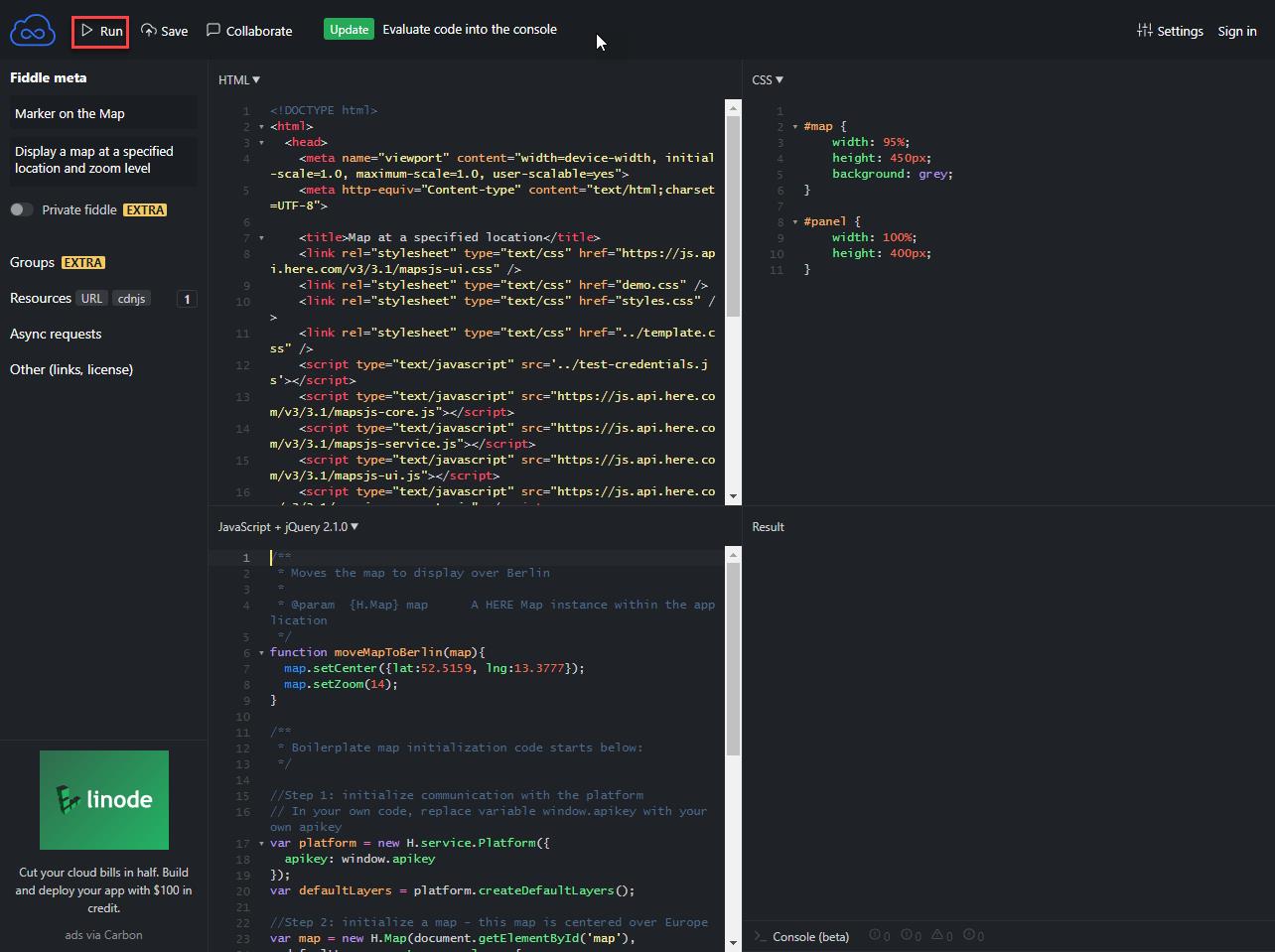
如果想要實際執行或編輯程式碼,我們可以透過 JSFiddle 來達成,先連結到想要測試的範例中,點選上方的 Edit in JSFiddle
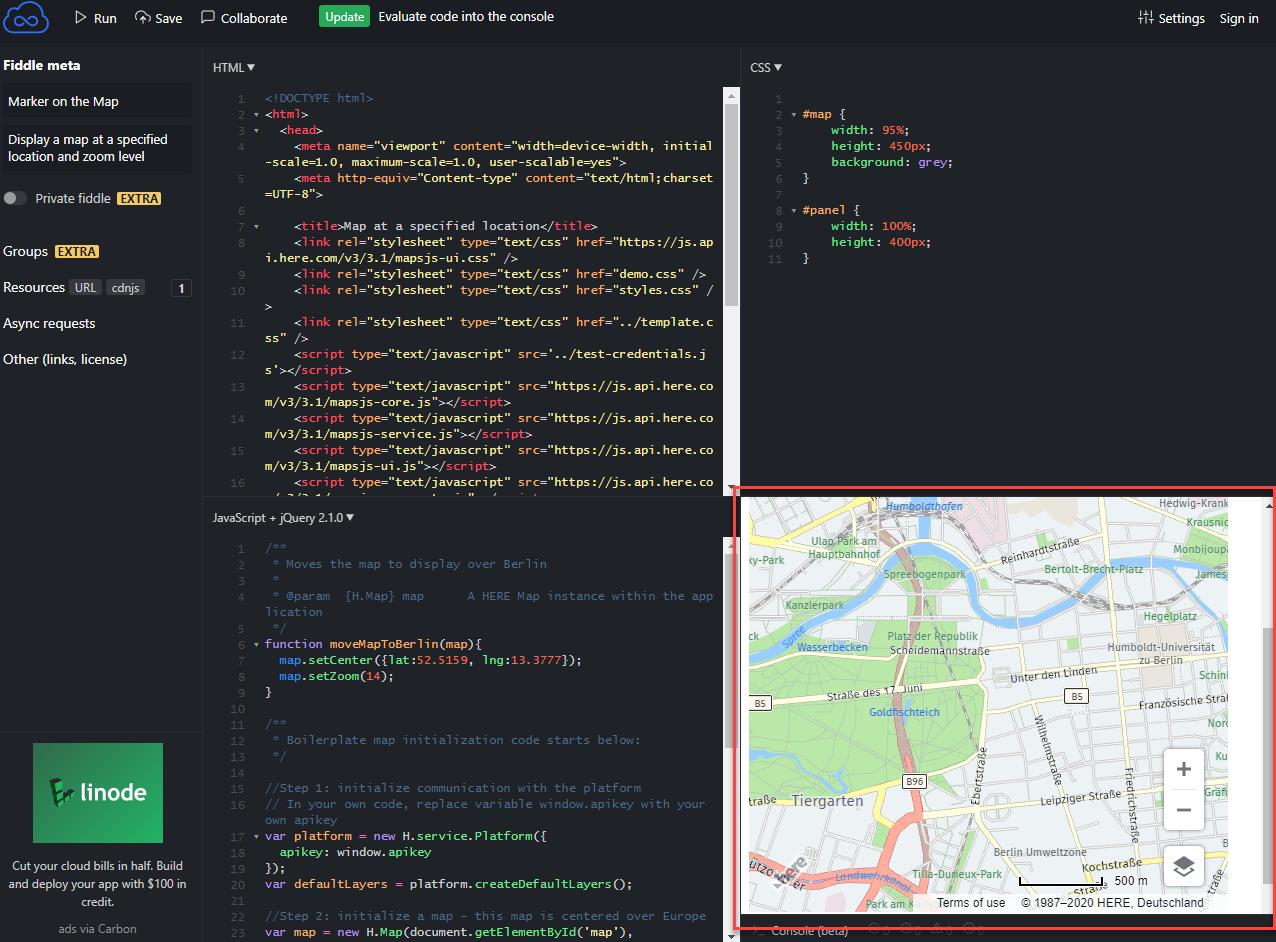
在 JSFiddle 中,可以看到 HTML、JavaScript、CSS 均已呈現於網頁中,可以點選 Run 執行
執行結果在右下角
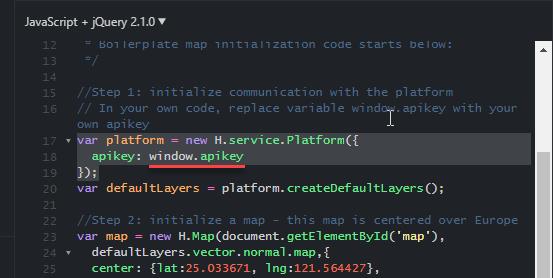
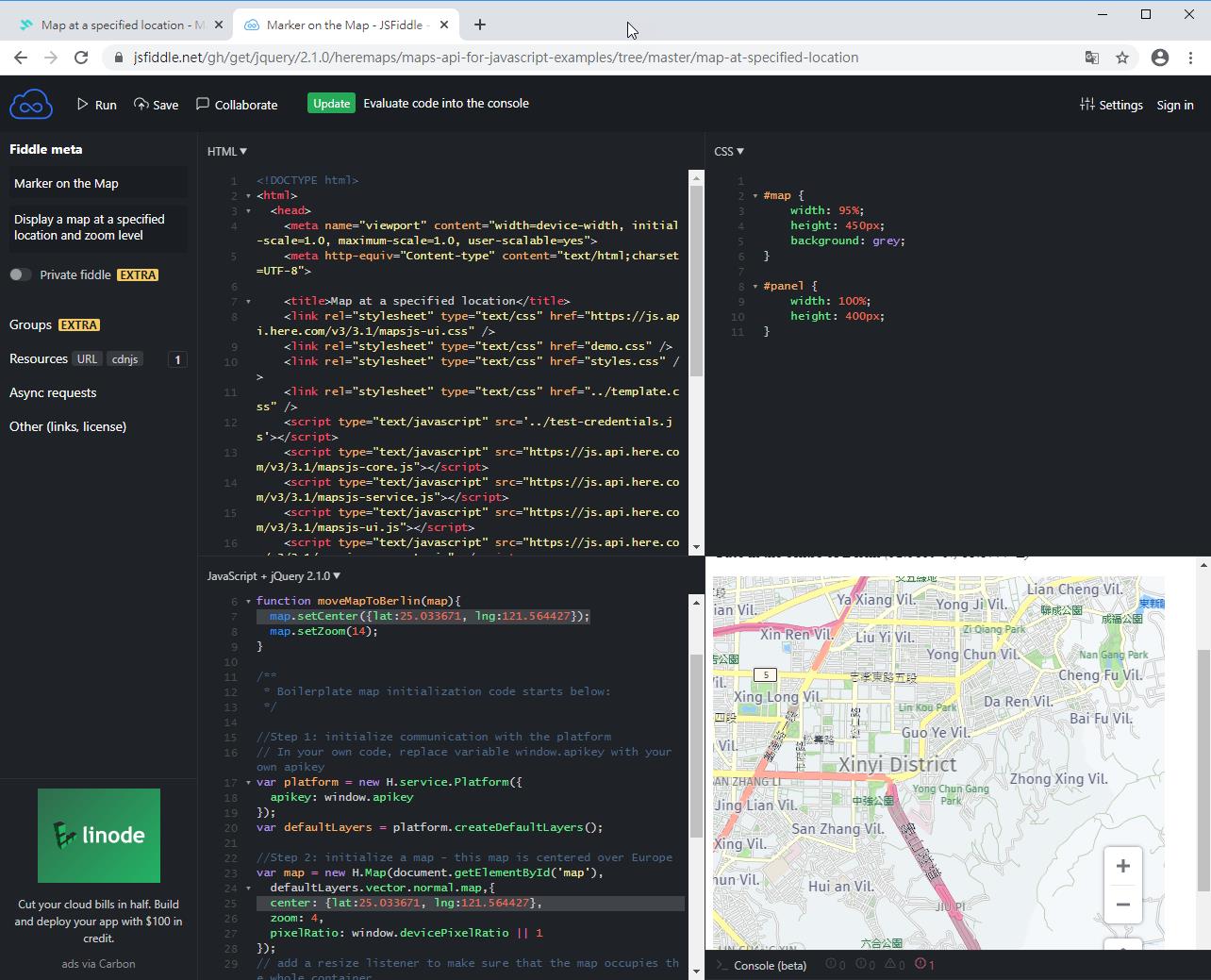
也可以對程式碼進行修改,例如我修改 JavaScript,調整地圖中心至經緯度 25.033671, 121.564427,可以看到地圖顯示的地點改為台北 101 附近。
如果後續要將程式碼套用到自己所開發的程式使用,請記得替換為自己申請的 API KEY

關聯文章
系列文章
- HERE API Example - 使用 JSFiddle 線上編輯與測試 Web 程式碼
- HERE API Example - 設定指定位置為中心和縮放級別
- HERE API Example - 建立標記
- HERE API Example - 建立可移動標記
- HERE API Example - 顯示 KML 資料
- HERE API Example - 顯示 GeoJSON Data
- HERE API Example - 限制地圖移動
- HERE API Example - 使用 Platform Data Extension REST API 顯示郵遞區號圖層
- HERE API Example - Context menu
- HERE API Example - 在執行期間變更地圖樣式
出處:https://tools.wingzero.tw/article/sn/65
不用寫程式也能套生動的動畫- AniJS

Demo: AniJS
github: https://github.com/anijs/anijs
AniJS 只要讀入他寫好的 js 和 css,再在 html 上加上類似 data-anijs="if: mouseover, on: body, do: swing animated" 的敘述,就可以把動畫套到上面去了。





沒有留言:
張貼留言