出處:https://hahow.in/cafeteria/articles/609232fc4dd9f8ab3c4f1bc7
UI 設計工具大抉擇:10 個你必須從 Sketch 跳槽到 Figma 的理由
你還在用 Sketch 嗎?為什麼身邊的 UIUX 設計師都一個一個無痛轉移到 Figma 了?本文分析了大家紛紛從 Sketch 移情別戀到 Figma 的 10 個真實原因!
對文章有興趣來不及看?點選右上角「
橘色小書籤」收藏 文章,再也不怕錯過就是一輩子!
到底 Figma 是什麼樣的設計工具,能讓我從 Sketch 移情別戀?
起心動念:為什麼要寫這篇 Figma 推薦文
今天的主題要跟大家聊聊 Figma 這個火紅的 UI 設計工具,如果你還不知道什麼是 Figma 的話,可以參考 Jasmine 寫過的這篇文章《Figma — 異軍突起的設計協作神器》,裡面有滿不錯的介紹。
會想跟大家分享的主要原因是 Figma 在國外的討論度一直都很高,在台灣好像相對來說少一點,不確定是不是因為大家的使用習慣或是公司工作模式的不同,而間接影響了設計工具的選擇。所以才會想以自己使用的觀點來分享 Figma 是如何改變我的設計流程與習慣,甚至不知不覺讓我變成它的鐵粉。
如果你也心動了,想要學習 Figma,也歡迎你參加我在 Hahow 的線上課《產品設計實戰:用 Figma 打造絕佳 UI/UX 》!一起學習使用 Figma 這個火紅全球的介面設計工具,跟上全球設計趨勢,成為軟硬實力兼具的產品設計師吧!
全世界 UIUX 設計師的愛用工具:我與 Figma 的初遇
我記得在兩年前就有嘗試過 Figma,但老實說當時沒有很強烈的印象,加上人類是習慣性很強的動物(尤其是設計師),基本上設計工具只要一用習慣就很難再換,就像要你用右手寫字突然換成左手差不多,當時感覺使用起來就是不順手。
不過直到半年前再次體驗 Figma 就能感受到它在各方面的進步,而它打到的設計流程的痛點對我來說更是拳拳到肉,所以不跳槽也是有點說不過去了。
我自己從 Sketch 轉換到 Figma 大概有半年以上的時間,主要原因是目前的公司的整個設計團隊在當時有更換工具的計畫,加上 Figma 在歐美已經非常火熱,從國外平台 2019 年的 UI 設計工具調查報告也可以看到:Figma 已經衝到業界使用工具第二名,而在 Windows 平台上更是超越 Adobe,看得我自己也滿好奇的,到底 Figma 為什麼可以這麼厲害?
(註:Figma 在 2020 的調查報告已經成為業界使用工具第一名)。
而自己在使用過一段時間之後,真的是覺得 Figma 在很多方面都影響了我的工作模式,甚至已經到有點無法想像以前用 Sketch 做設計的時光了(文章之後會提到原因),也會和大家分享,為什麼我喜歡 Figma 以及分享一些真實的使用場景。
Figma 有著什麼魅力:10 個你必須改用 Figma 的理由
接下來就正式跟大家分享我喜歡上 Figma 的 10 個理由,希望這些理由也能成為你開始嘗試這個潛力新星的原因(以下圖片大多取自 Figma 官網)。
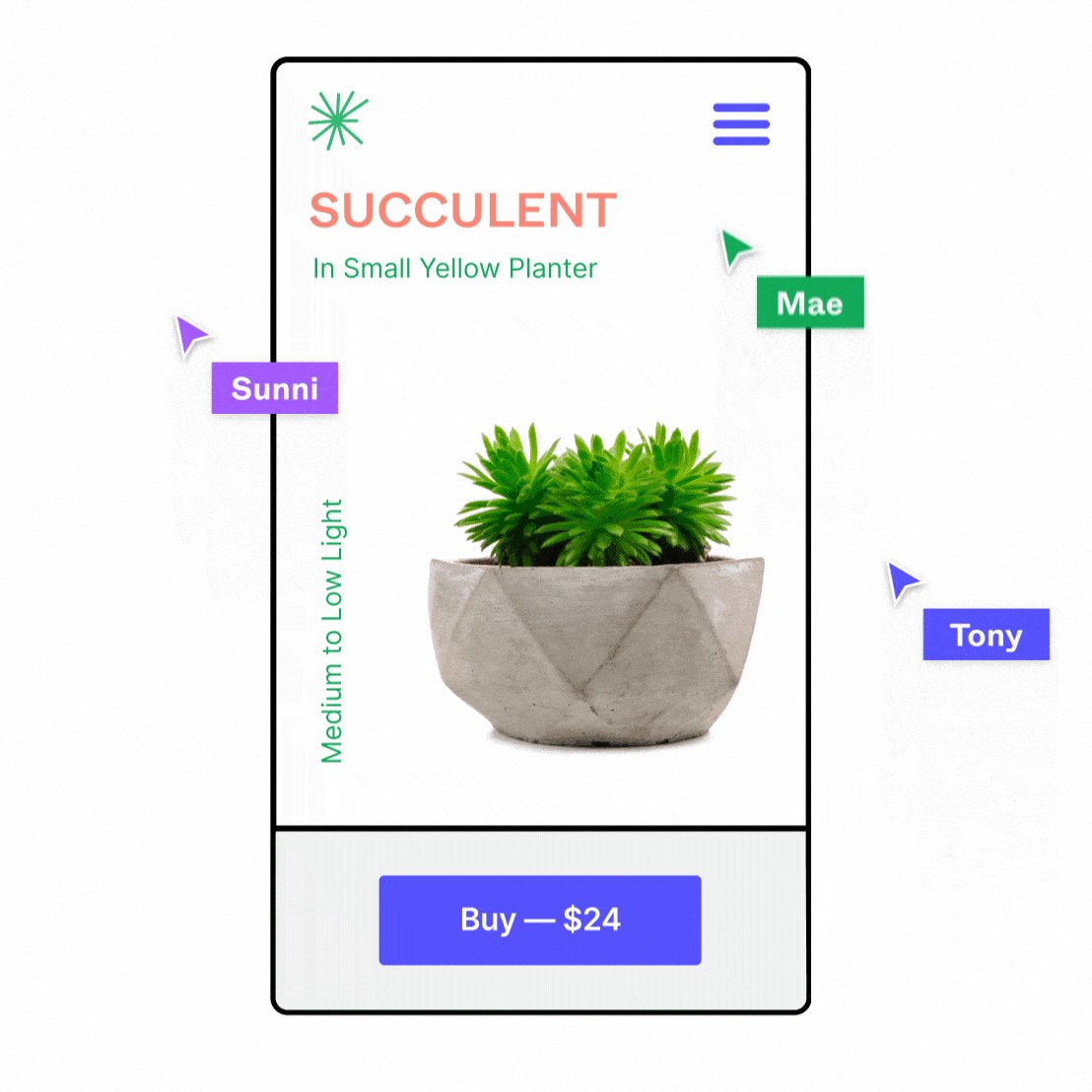
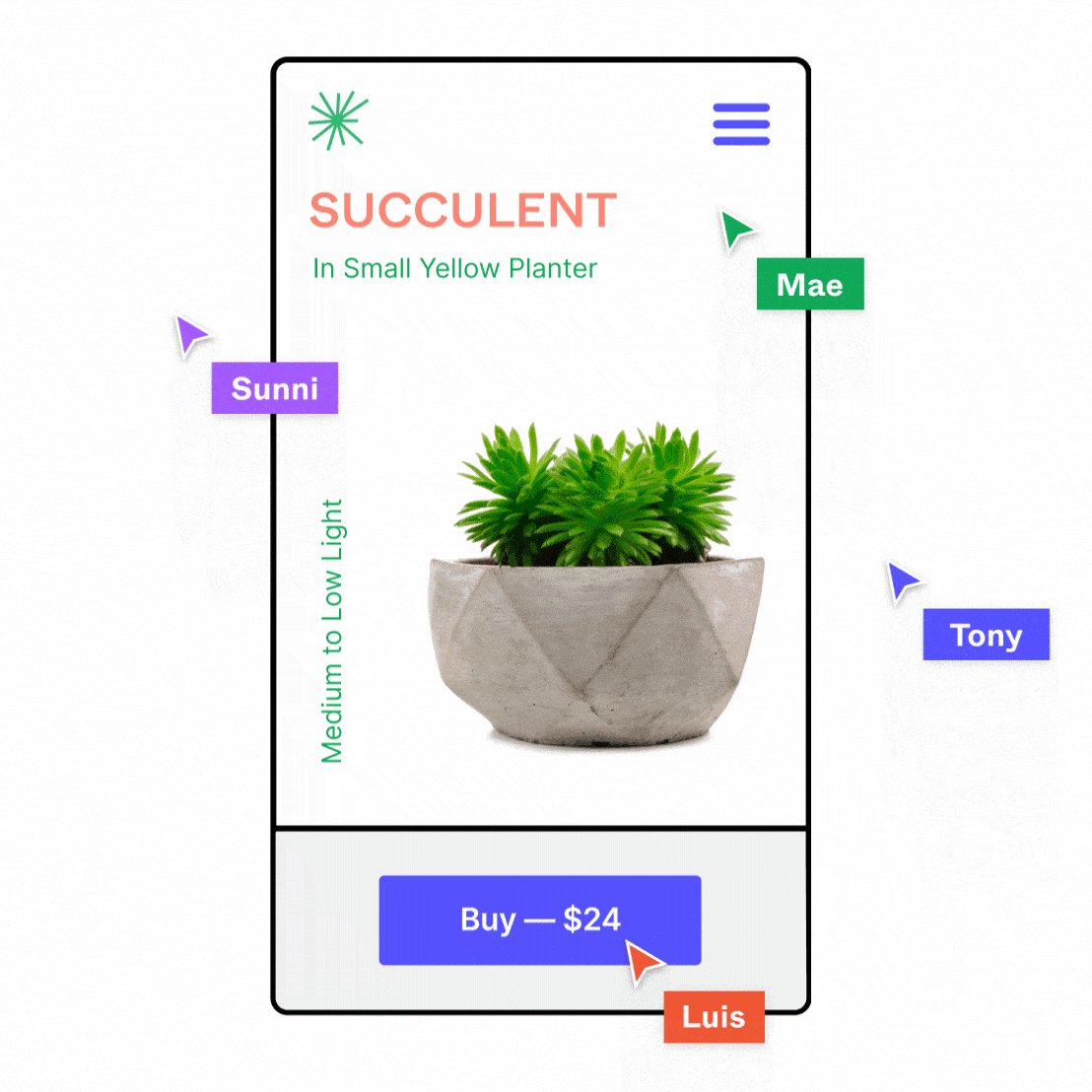
一、實現真正的即時同步與協作 (Real-time synchronization & collaboration)

一直以來,即使在不同團隊中,我的設計流程大多分為:前期規劃、思考設計、執行設計、分享設計等階段,當不同階段遇到需要討論溝通的時候,總是需要把設計稿匯出或上傳到某個地方請別人看,或是面對面討論,等到彼此有結論之後再更新設計稿,接著重新上傳新版設計,依此流程不斷重複直到完稿。
多數時候,可能因為已經習慣這樣的流程,所以不覺得是問題,但就是有點瑣碎。
後來發現,這樣的工作流程間接了壓縮一些可以被討論、讓設計進步的空間,因為一來這樣一來一往的溝通模式成本太高,二來頻繁的切換工具對於設計流程也是一種干擾。漸漸變成如果是太小的設計改動、或是覺得不想花太多力氣去溝通的設計,設計師就會省去討論的步驟,當然很多設計上細節也不會被看見,最終會少了許多透過吸收反饋而迭代設計的機會。
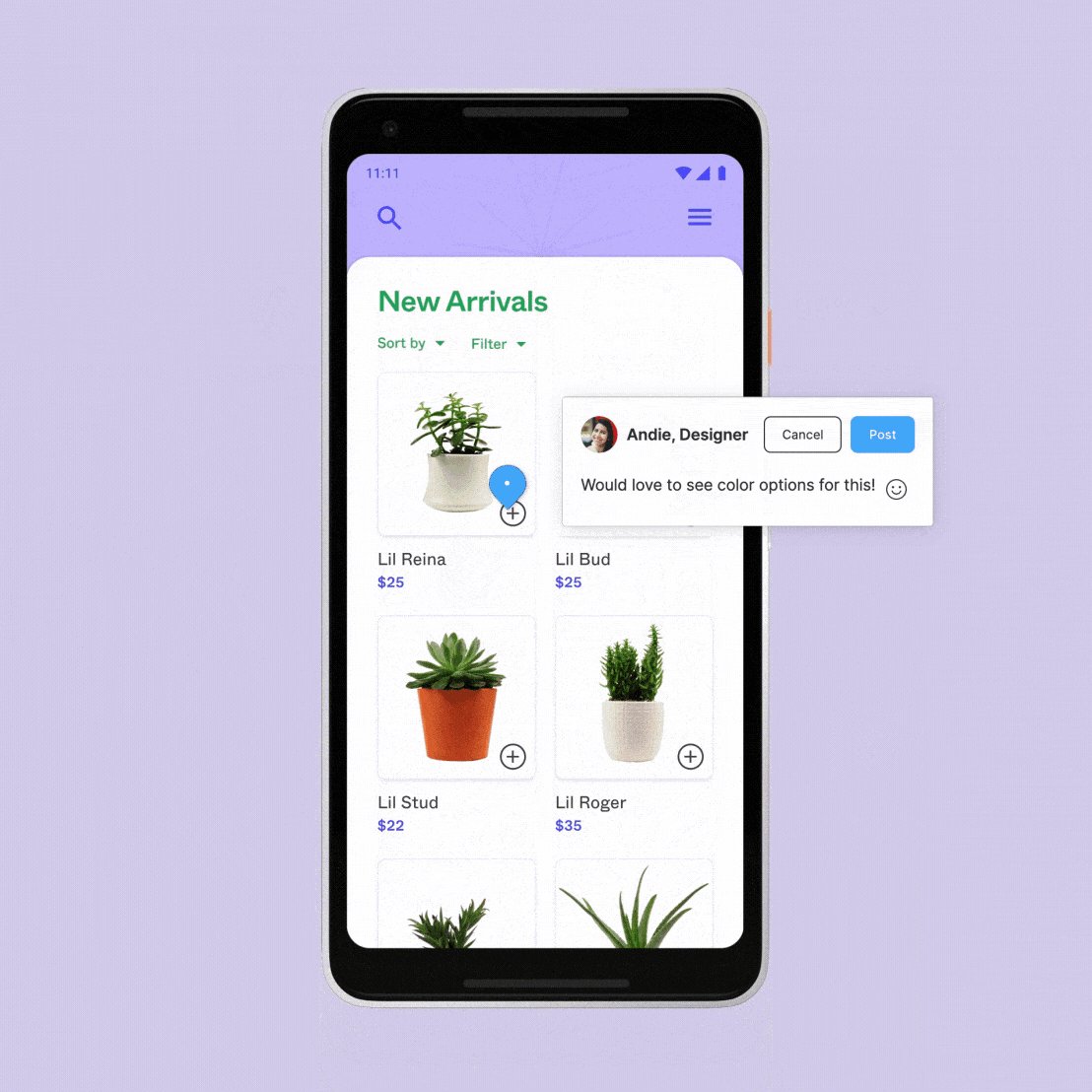
而 Figma 最大的賣點之一 — 「即時協作」,正好就能讓這整個協作流程變得更透明與容易。以往最新的設計檔案就是儲存在個人本地主機,同時就只能一人開啟,最新版設計當然就掌握在一人手上。而在 Figma 裡面,每個團隊成員都能共享同一個設計檔案(當然,你可以設定編輯權限),所以只要任何人對設計有想法都能即時在設計稿上留言討論,設計師在卡住時也能和團隊成員快速尋求反饋,設計、文字上的改動也馬上就在 Figma 上呈現,想測試多少 ideas 都不是問題,減少了大量的溝通成本與思緒轉換。
即時同步協作還有其他的應用場景,像我自己常常用 Figma 來做使用者測試或快速設計 Demo ,在訪談中收到前一個使用者的回饋之後,就可以立馬修改文字或設計並反映在我的 Prototype 上,有時候整場設計研究下來,設計不知不覺又迭代了兩三次,還賺到了很多額外的 insights !
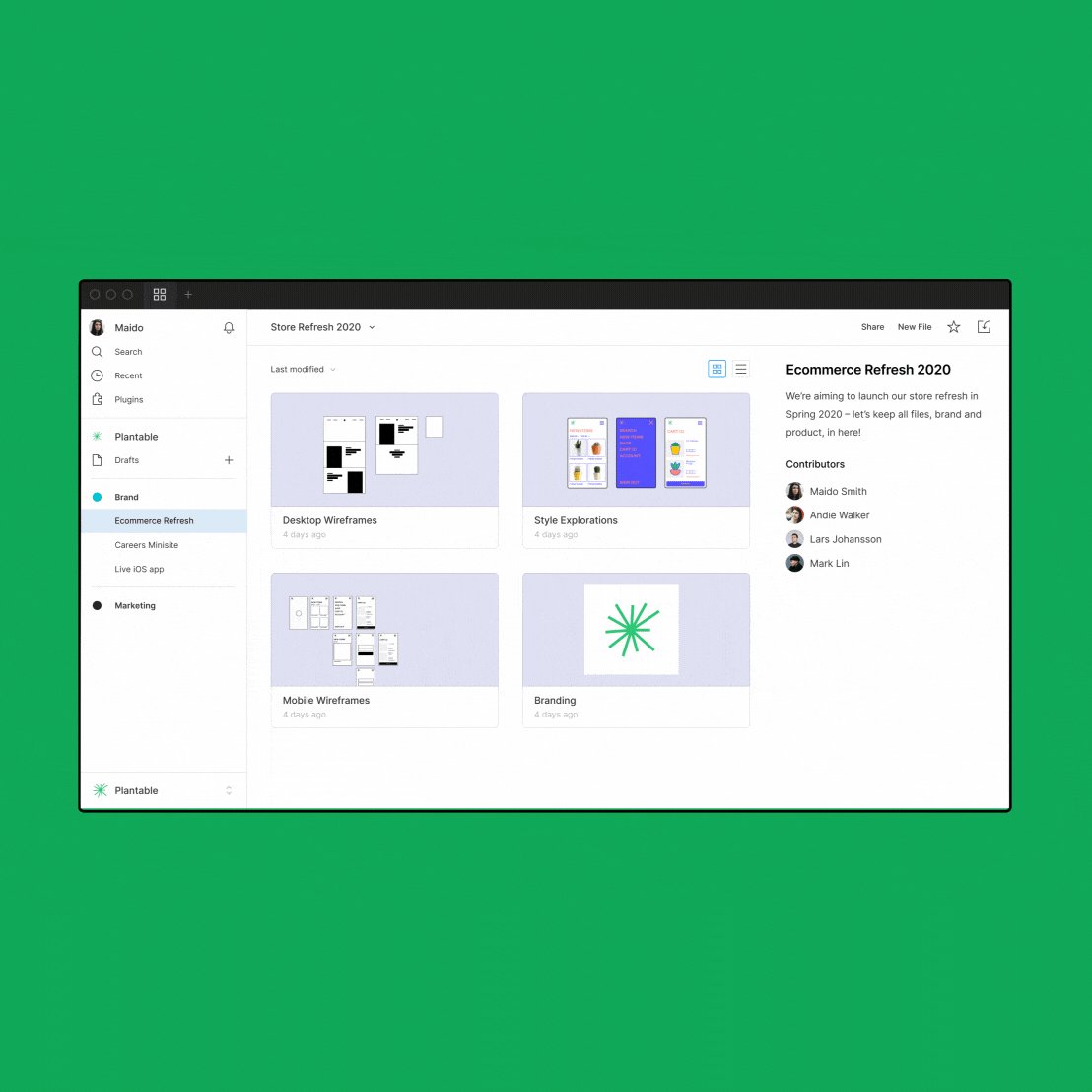
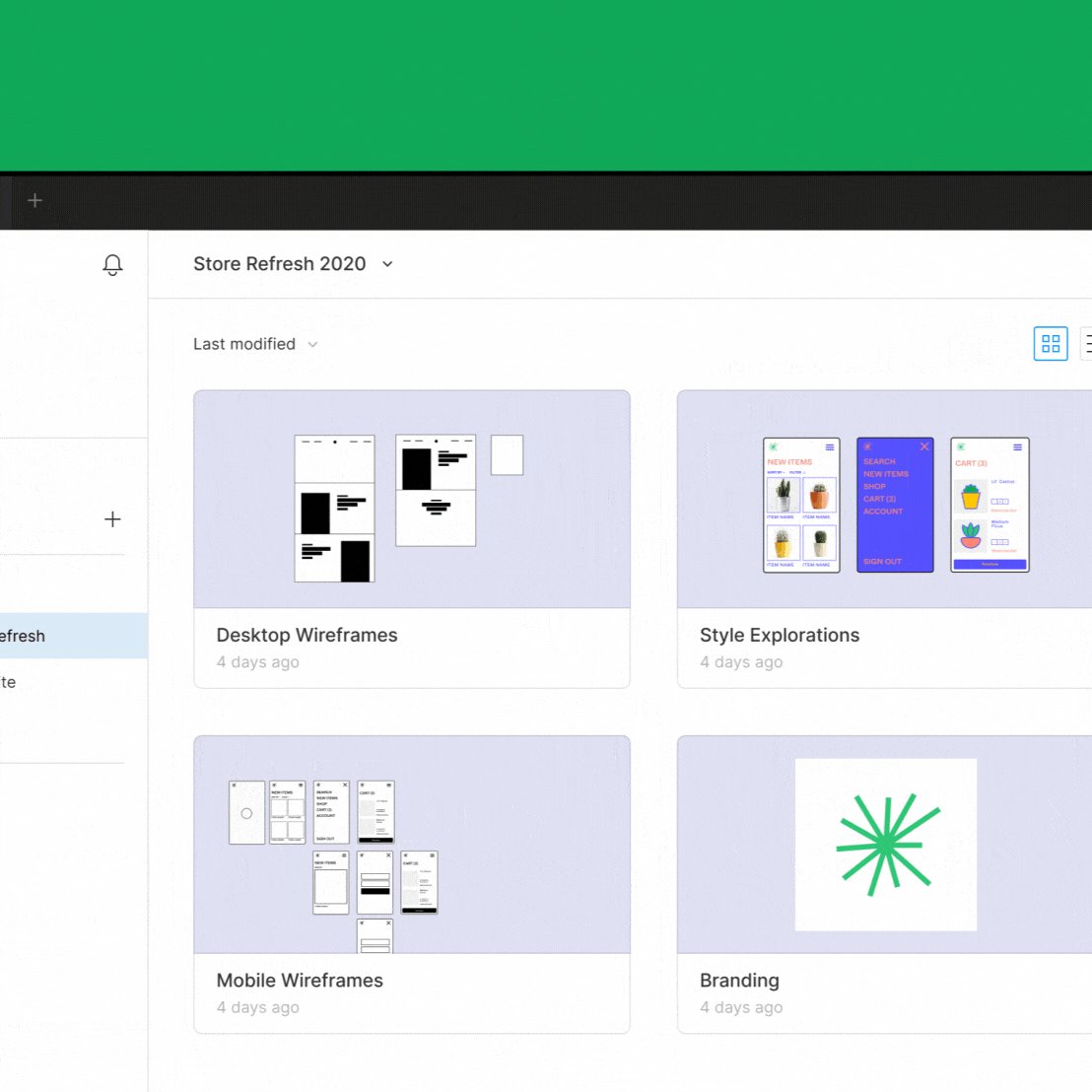
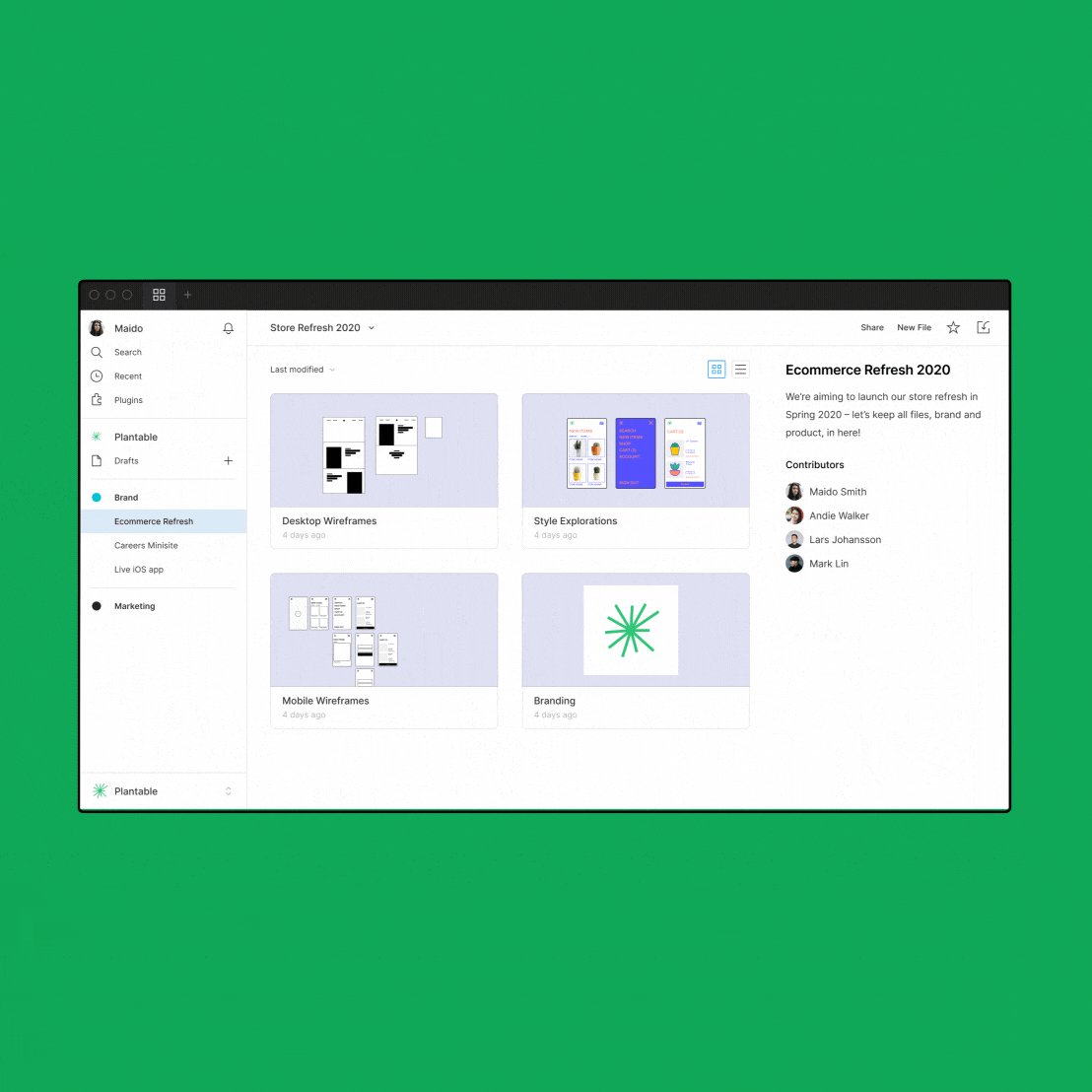
二、再也不用擔心是否沒存到擋或找檔案在哪裡,檔案就住在你每天會打開的瀏覽器裡
我印象還很深刻,在大學念設計的時候,用 Photoshop 和 illustrator 做作業常常都因為檔案過大或不明原因整個當機,更慘的是熬夜做好幾個小時的作業,只因為忘記存檔直接胎死腹中。再經歷過幾次重大的教訓之後,我就非常把 Command+S(儲存檔案)這件事情放在心上 ,每做幾個動作就要 Command+S 一下確保我的心血結晶不會因為沒存到檔而毀於一旦。
Figma 總是很貼心的會自動存檔
加上以前因為很不懂得做檔案管理跟命名,所以找檔案這件事情也讓我非常痛苦,常常需要穿梭在各種資料夾之間尋找找不同版本的設計檔案,想起來真的是非常浪費時間(和生命)。

但這件事情到了 Figma 就相對來講沒什麼問題!因為 Figma 的檔案結構從團隊、專案到設計檔案都劃分的相對清楚,而且全部東西都在雲端隨時更新,所以只要打開瀏覽器、連上 Figma 就一定找得到你的檔案,也不會有什麼檔案新舊版問題。
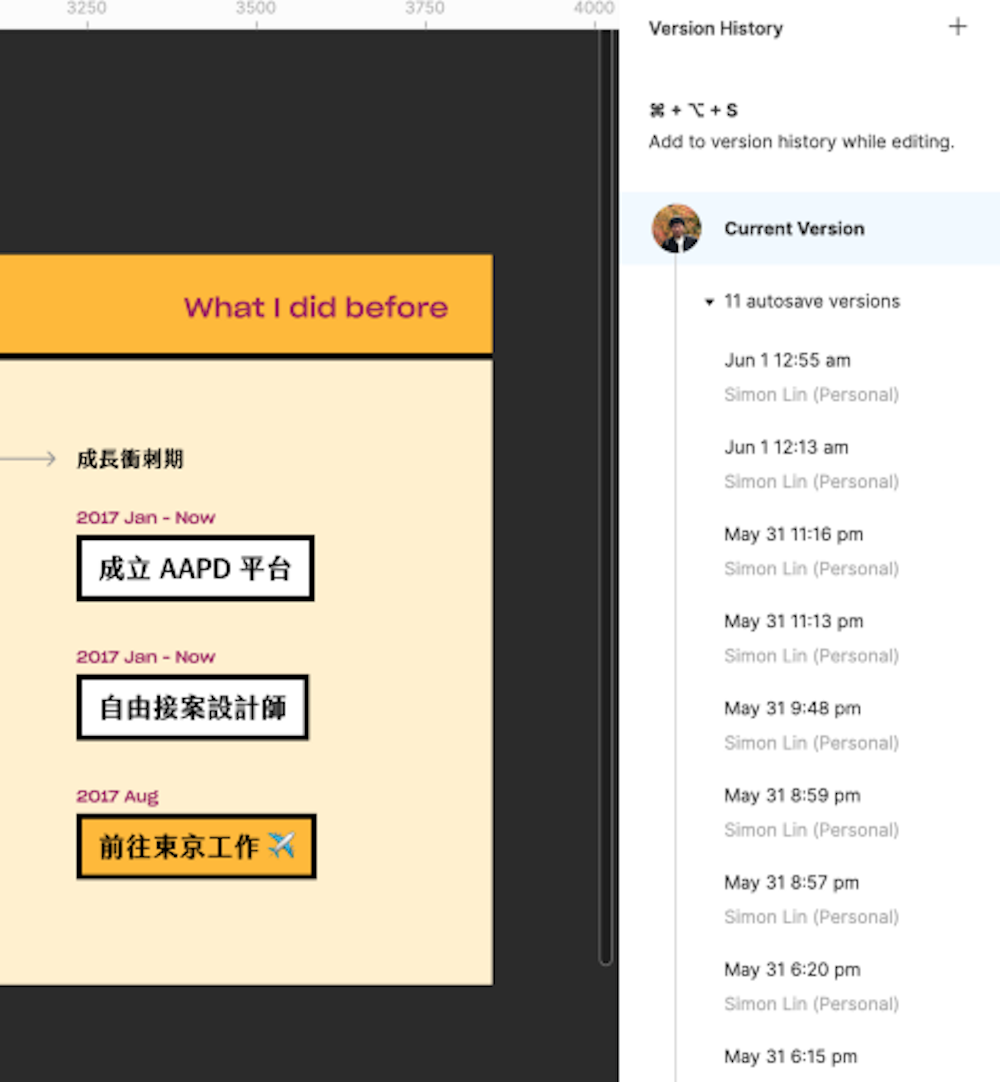
另外 Figma 也提供了簡單的版本控制,由於 Figma 會自動存擋的關係,所以當你或團隊成員不小心誤刪檔案裡的東西的時候,可以快速找到之前的版本把東西救回來,簡直是設計師的救命仙丹!
三、從設計到規格交付一條龍搞定,前所未有的 All-IN-ONE 流暢體驗
以往使用 Sketch 的經驗是,除了設計本身,還要使用許多第三方的軟體來進行溝通、原型(Invision)、版本控制(Abstract)、工程交付(Zeplin)等需求,雖然這也像是一種強大的生態系,每個工具各司其職,但 Figma 更巧妙的把這些流程都整合在一個工具裡了,以上提到的各個需求都在 Figma 裡面能夠被滿足,也就是說設計師可以更專注在設計本身,而不需要因為流程或設計上的改動,需要去切換工具、上傳更新設計稿,導致自己的注意力被分散而效率變低。
另外一個方面來看,團隊成員之間的合作也能更緊密,因為所有流程都被集中到同個地方(Single source of truth)管理,減少了許多潛在的溝通成本與誤會。舉個例子:我在執行一個專案時,發想階段可能就會用 Figma 的留言功能和其他設計師討論想法,設計完成後也會請內容策略師檢查所有的文案用字是否精準,或是跟研究員說明可能某些地方需要做易用性測試,在工程師接手開發時如果對設計、流程、內容有疑惑時,其他夥伴也能幫助說明或釐清一些設計師沒想到的部分,而這些討論都在 Figma 之中保有完整的紀錄。
四、對團隊角色有更高的包容性,設計流程變得更加透明與直接
前面有提到 Figma 將檔案存在雲端的特性,只要有瀏覽器就能隨開隨用,意思就是不需要安裝任何軟體,對於跨平台也更友善,相信以往用 Sketch 都常常會有團隊成員沒有安裝設計軟體無法查看設計規格的狀況,加上 Sketch 是 Mac only ,很多合作的工程師都是使用 Windows 或是 Linux 系統,這就大大了彌平了合作上的代溝,讓溝通更順暢。
我想這也是為什麼許多國際一流大企業已經開始採用 Figma 作為主力設計工具的原因,大公司中團隊的角色多元,且設計師的利害關係人相對較多,讓設計變得已經不再只是設計師一個人單打獨鬥、閉門造車的過程。
以我所在的公司為例,光 UX 團隊就有五種角色,因此更要去擁抱更多的聲音(當然,對設計師來說這需要一段時間去習慣),用更透明、更包容的協作模式讓設計進化到更好的狀態。
對我來說,這樣的流程改變的確是件好事,轉換到 Figma 之後很多設計上的想法能在更早期得到驗證,不用等到設計已經 100% 完美才去尋求反饋,在設計前期聽取意見可以更容易找到一些可行的方向。
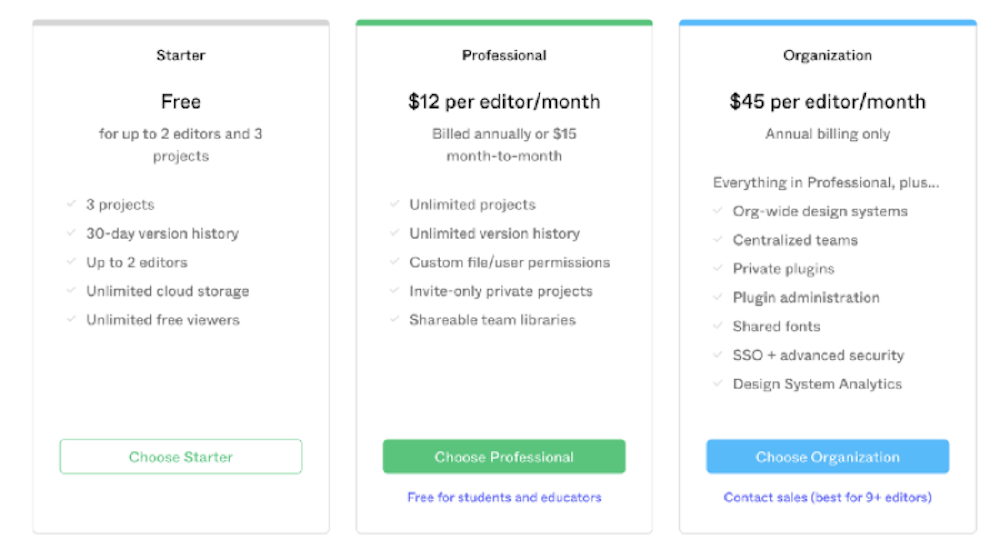
五、免費方案就能充分體驗核心功能,也省去了很多周邊第三方軟體的費用
Figma 其中一個對於新手最友善的部分就是:它是免費的!
除了專業方案或企業方案才提供的某些功能(例如超過2人以上的協作、無限專案數、共享元件庫)之外,免費方案幾乎就能體驗到所有核心功能,對於想要轉換工具但還拿不定主意的人來說其實很不錯,而且說真的,如果要一直就這樣免費用下去也不是不可能。
免費方案就可以有 3 個專案跟 2 個協作者
而介面設計工具的操作方式其他都不會到差太多,所以免費也成為了一個非常吸引人來試水溫的作法。前面提到 Sketch 擁有強大的周邊生態系與第三方串接工具來滿足設計流程的流暢度,但這也意味如果這需要多支付許多額外費用來購買這些好用的工具,不知不覺整個軟體或學習的的成本也提高了不少,所以從初期花費的考量來說 Figma 還算是滿佛心的。
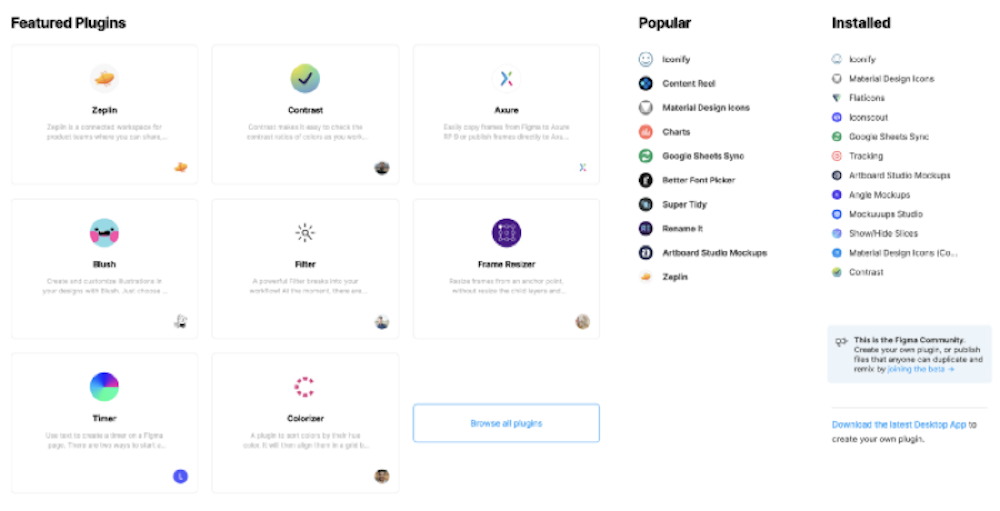
六、強大的社群力貢獻豐富的插件(Plugins)和設計資源
一直以來 Sketch 就以有許多好用的插件著稱,而近來也越來越多 Figma 的插件開發者開始製作許多好用的工具,讓使用 Figma 的設計師也能享受到這些來自社群的資源,可以利用這些強大的插件讓設計流程可以更流暢、用更有效率的方式產出高品質的設計。
Figma 中也有許多方便好用的插件可以下載
另外,Figma 這陣子也開始測試了社群(Community)的功能,讓設計師可以開源自己的設計檔案或元件庫讓其他人使用,我相信這將會大大地加速設計師們彼此間的交流,以及刺激這個工具的進步,甚至是可以讓這些資源貢獻者在社群裡更多的聲望。
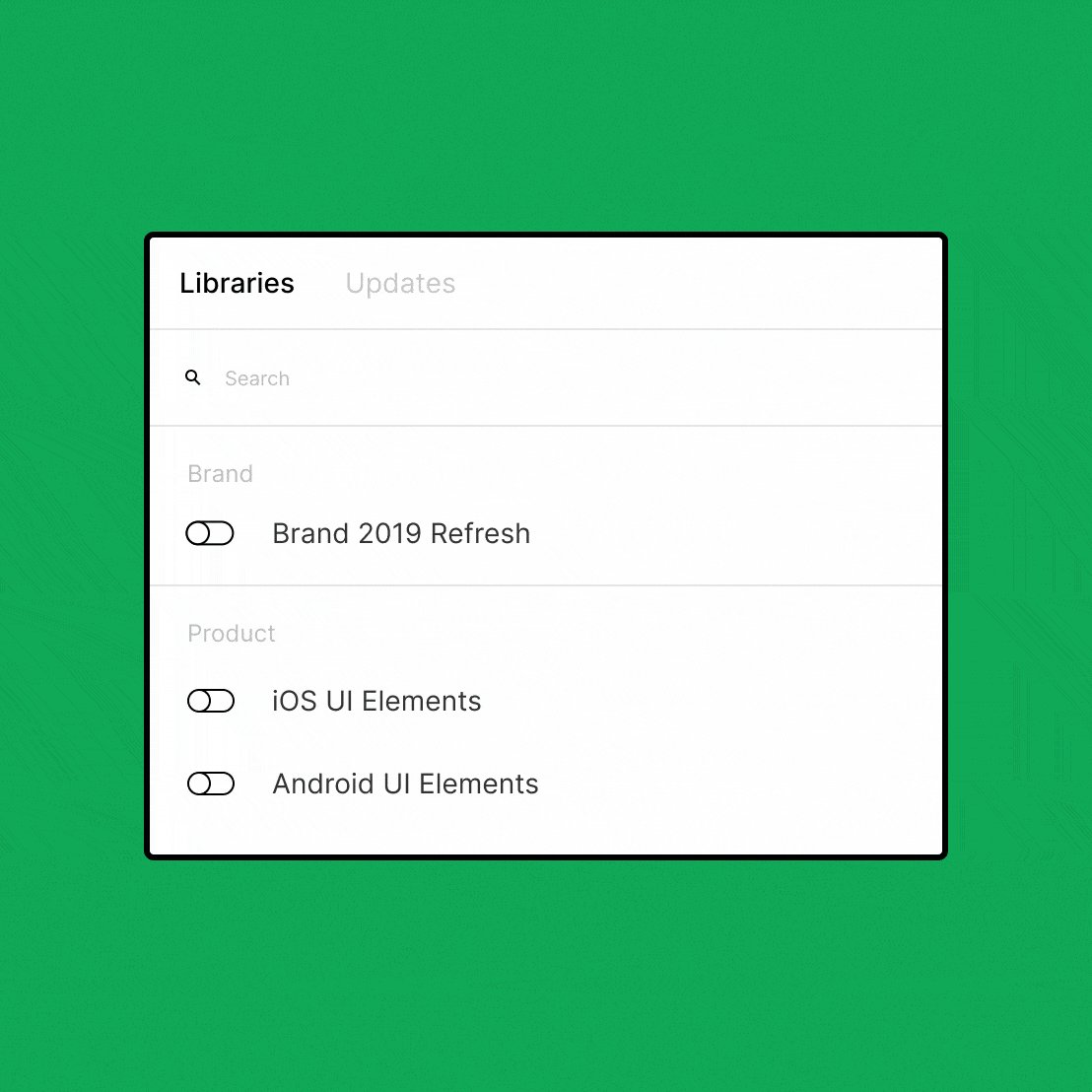
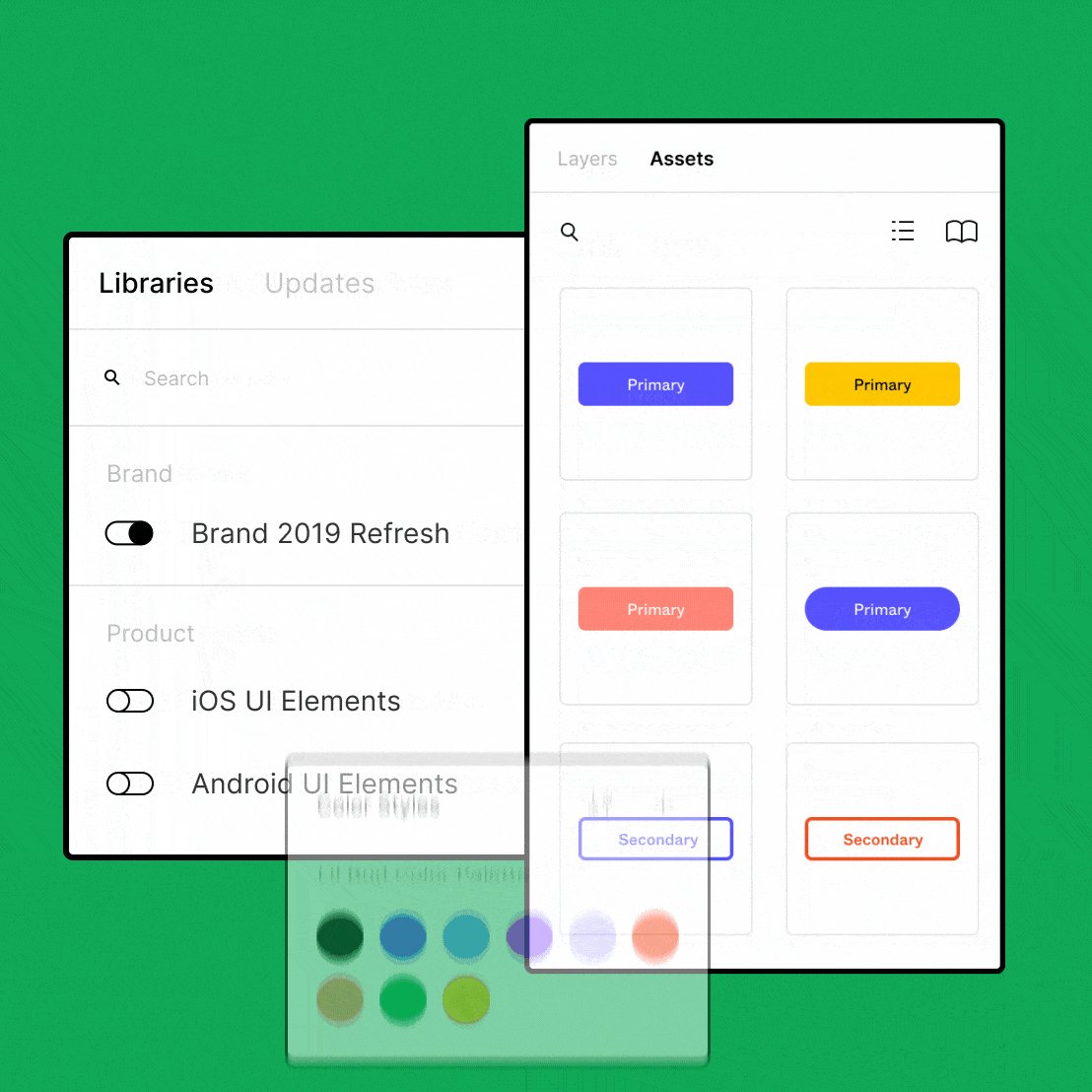
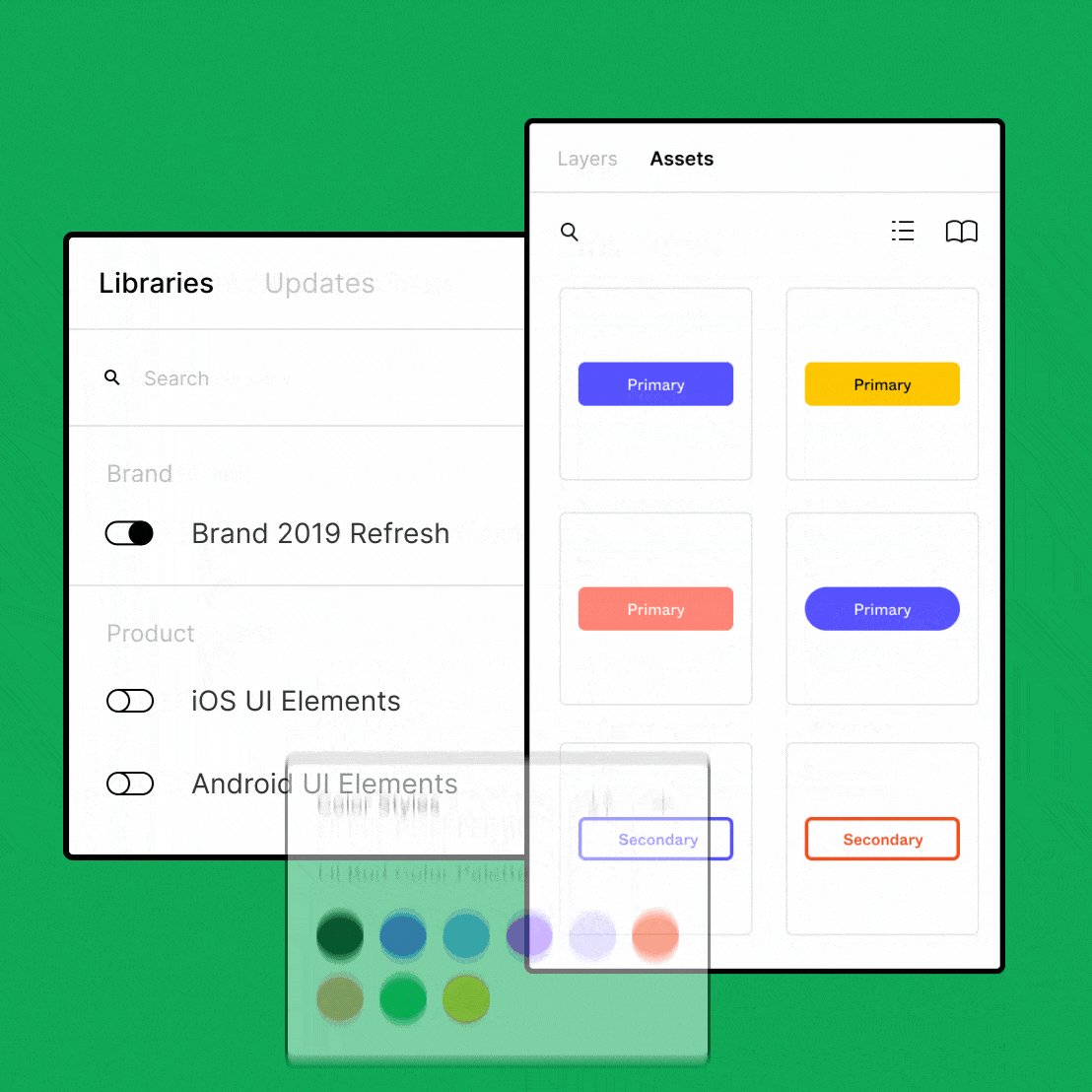
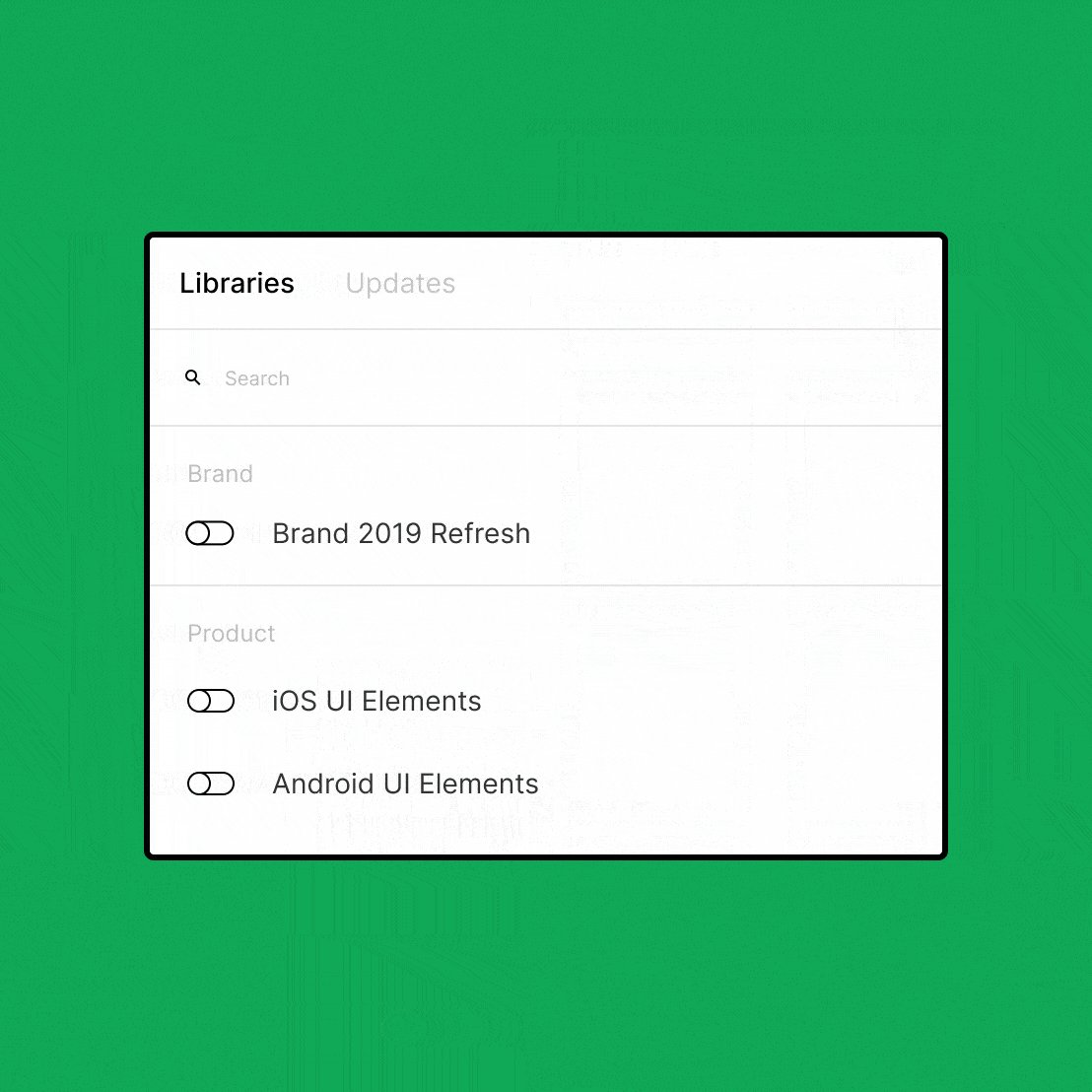
七、更彈性的共用樣式與元件架構,打造更完整設計系統
我自己長期都是設計系統的擁護者,我相信一致性的設計可以讓使用體驗更直覺、讓品牌形象更穩固、並減少開發與溝通成本。因此在設計工具中我會大量的使用共享樣式和定義共用元件,確保即使不同設計師在同一個產品下共事,也能有相對一致的設計產出。



我覺得 Figma 在一些樣式細節的設定上做得非常不錯,在不破壞核心元件(Master component)的前提下,給予子元件(Instance)足夠的彈性來客製化與延伸成為更複雜的設計模式。這也大大減少了在設計共用元件時的結構複雜度,讓設計師只要專注在元件的核心架構上,其他改變都能在不同場景中分別套用與延伸不同的共用樣式。
另外, Figma 最近推出的 Auto-Layout 功能也是介面排版更系統化的亮點之一,它讓設計稿能更符合真實開發環境下的邏輯,讓元件與頁面都能根據內容元件的組成、文字長短適應做變化,做出真正意義上的響應式設計。
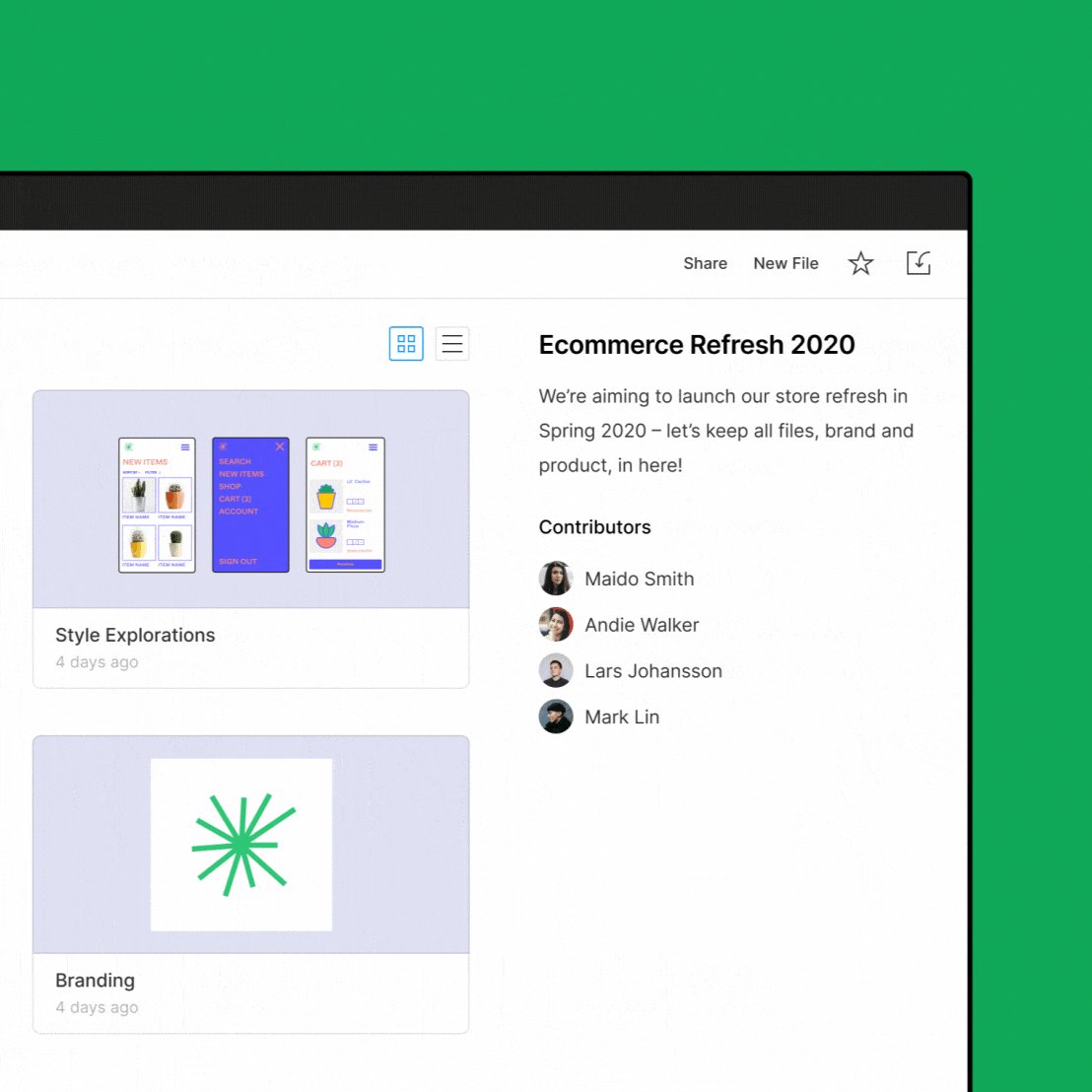
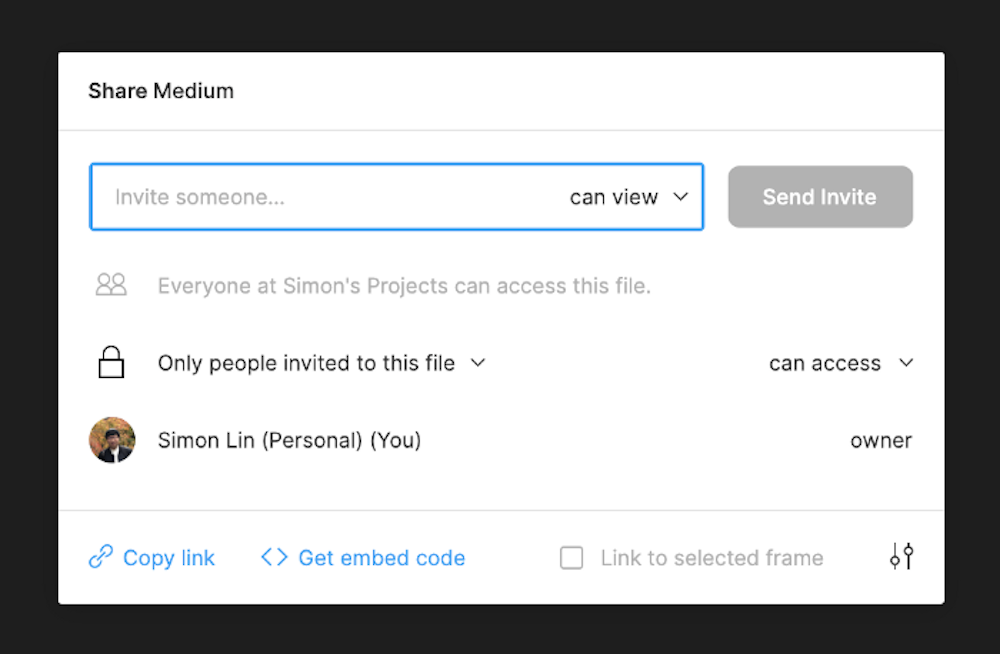
八、共享連結讓你的設計無所不在
我相信「設計」不該永遠只在設計工具、檔案裡,提高設計的能力度可以幫助團隊更融入設計流程、了解設計師背後的設計邏輯,並能夠在不同設計階段給予適合的反饋。
可以透過信箱邀請或分享連結的方式,讓其他人進入設計檔案
Figma 的共享連結功能讓所有人都能透過一個連結輕鬆到達指定的設計頁面,設計師也常常需要做許多溝通文件、簡報、即時的設計討論等,一個能夠公開分享的連結可以讓文件與設計稿之間的轉換變得更無縫,到了指定頁面也可以直接在設計稿的特定區塊直接留言,對於後續的追蹤也很方便,再也不要需要截圖上傳到各種平台了,一個連結輕鬆搞定!
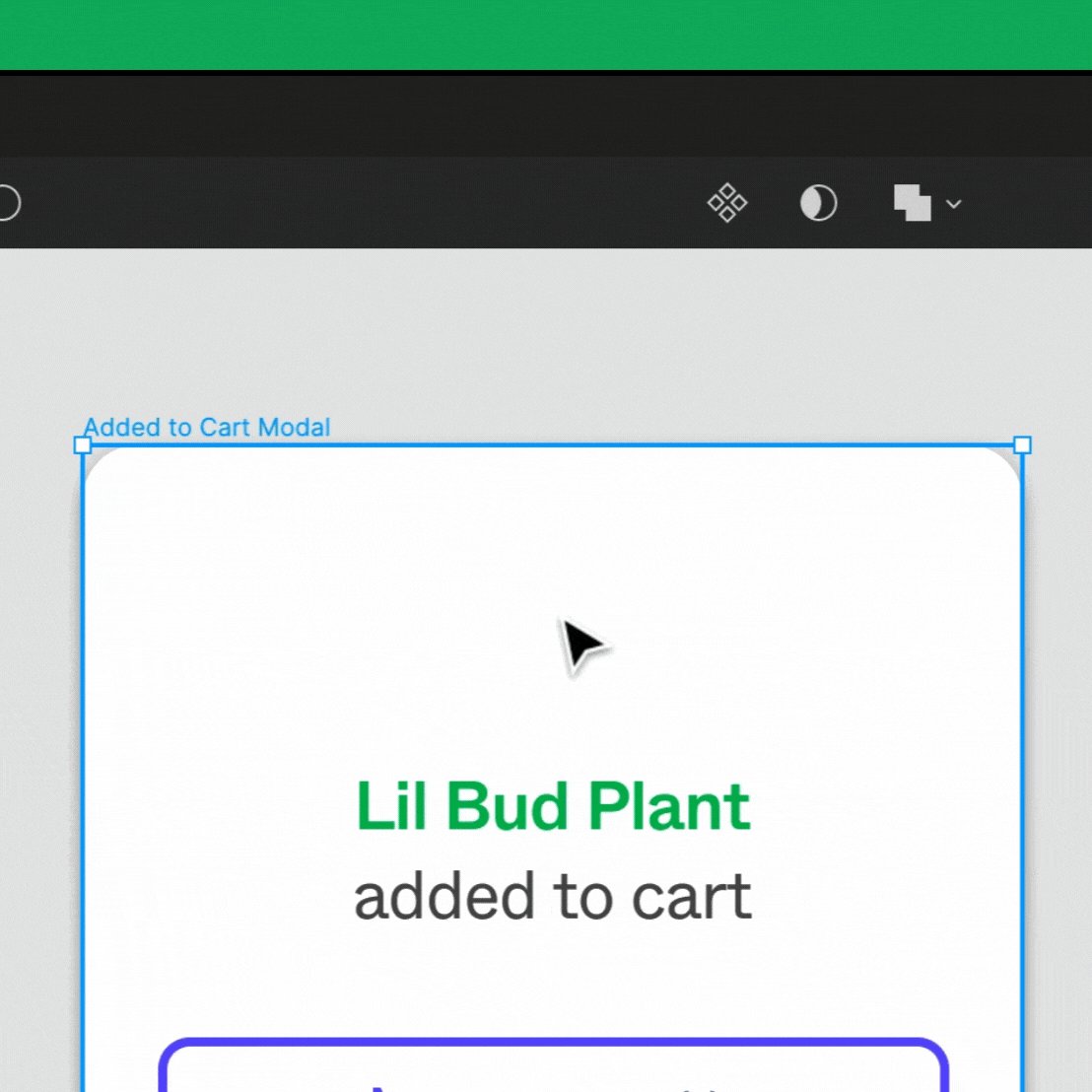
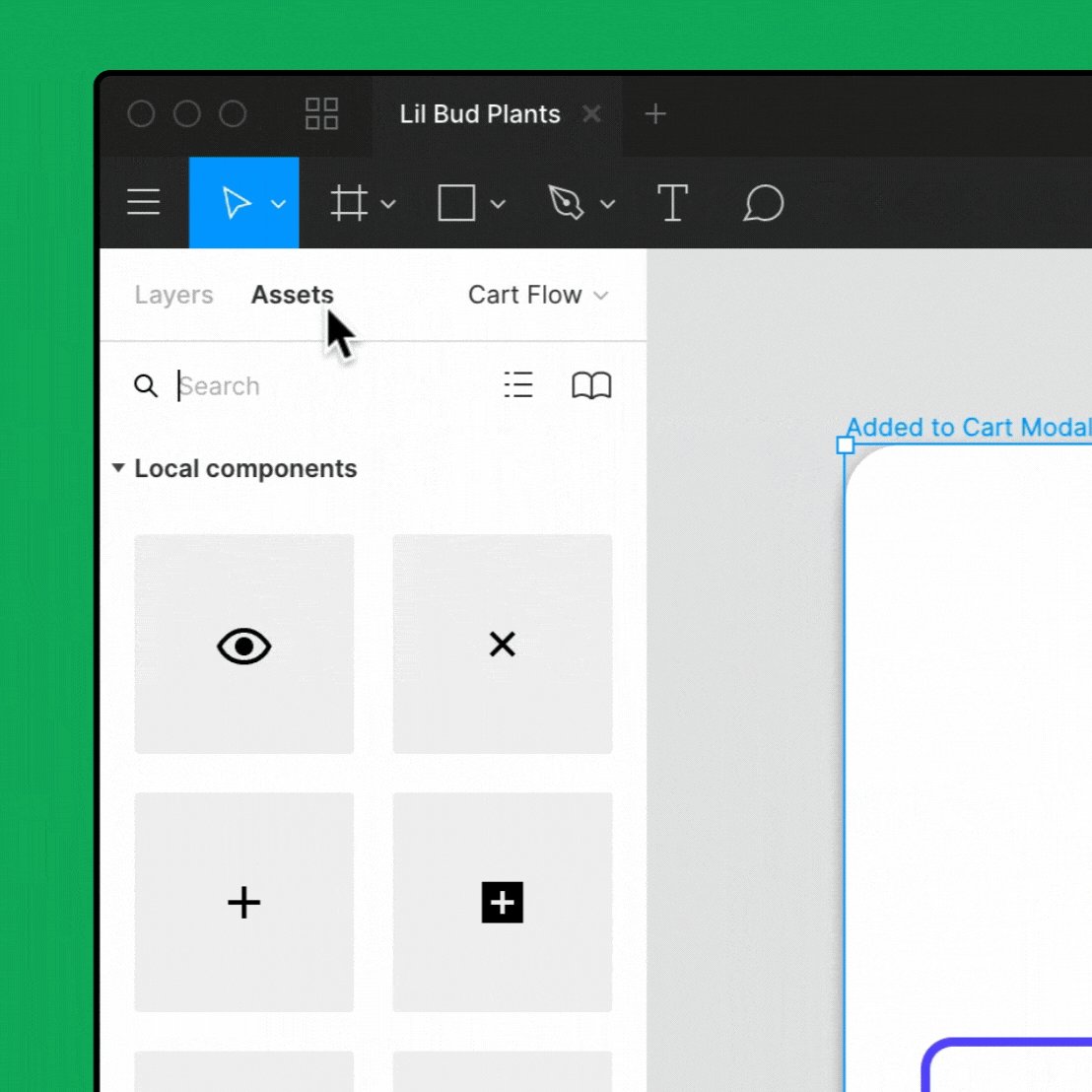
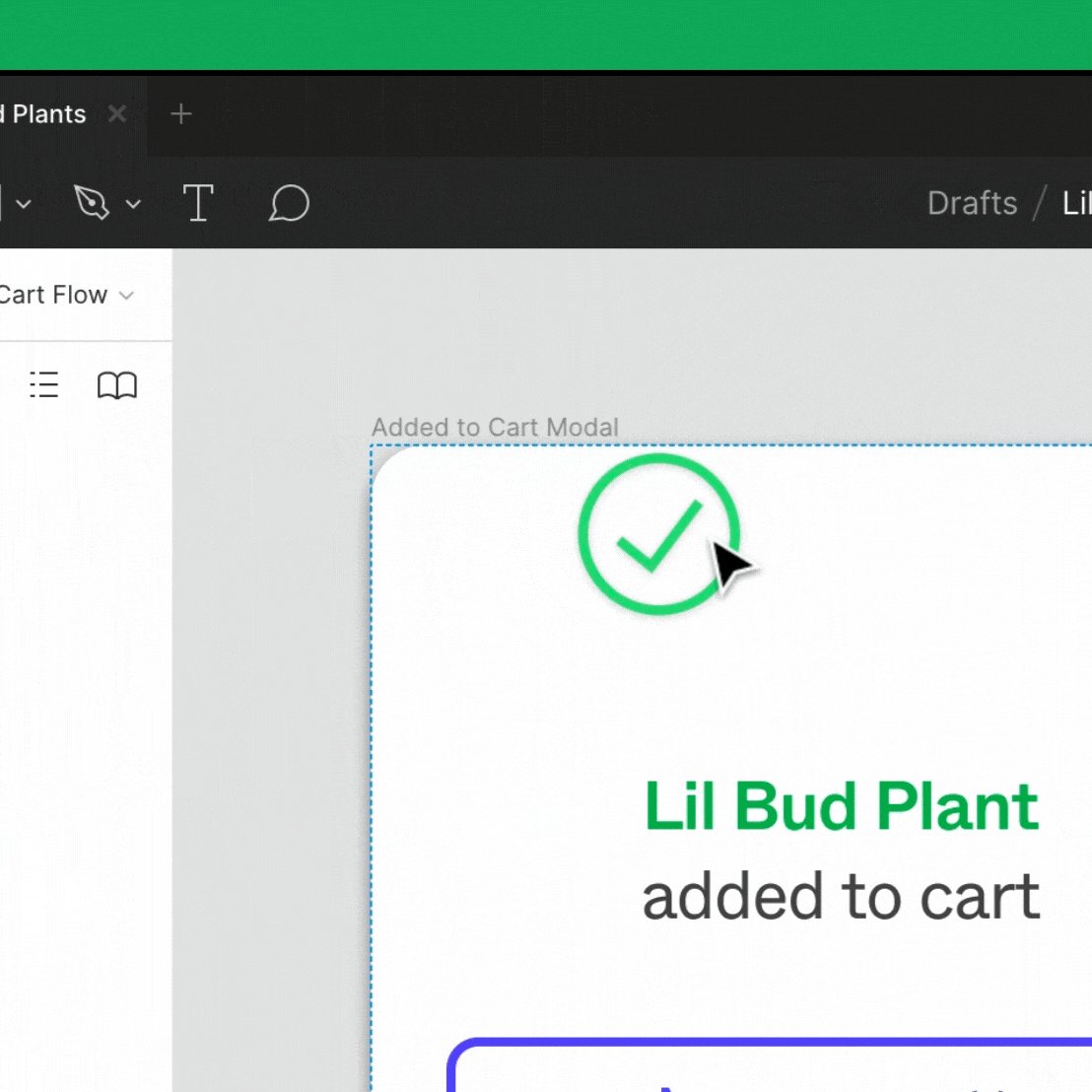
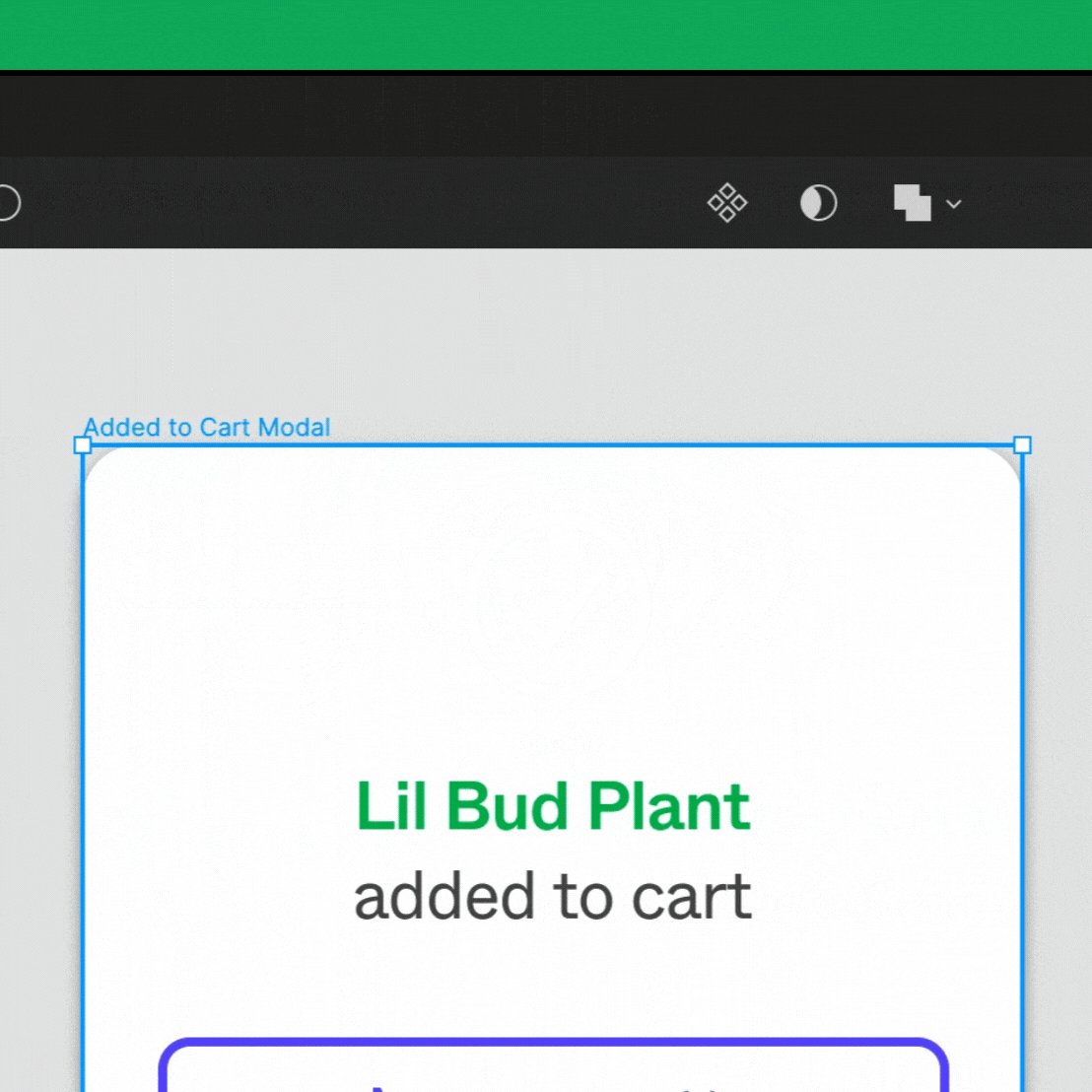
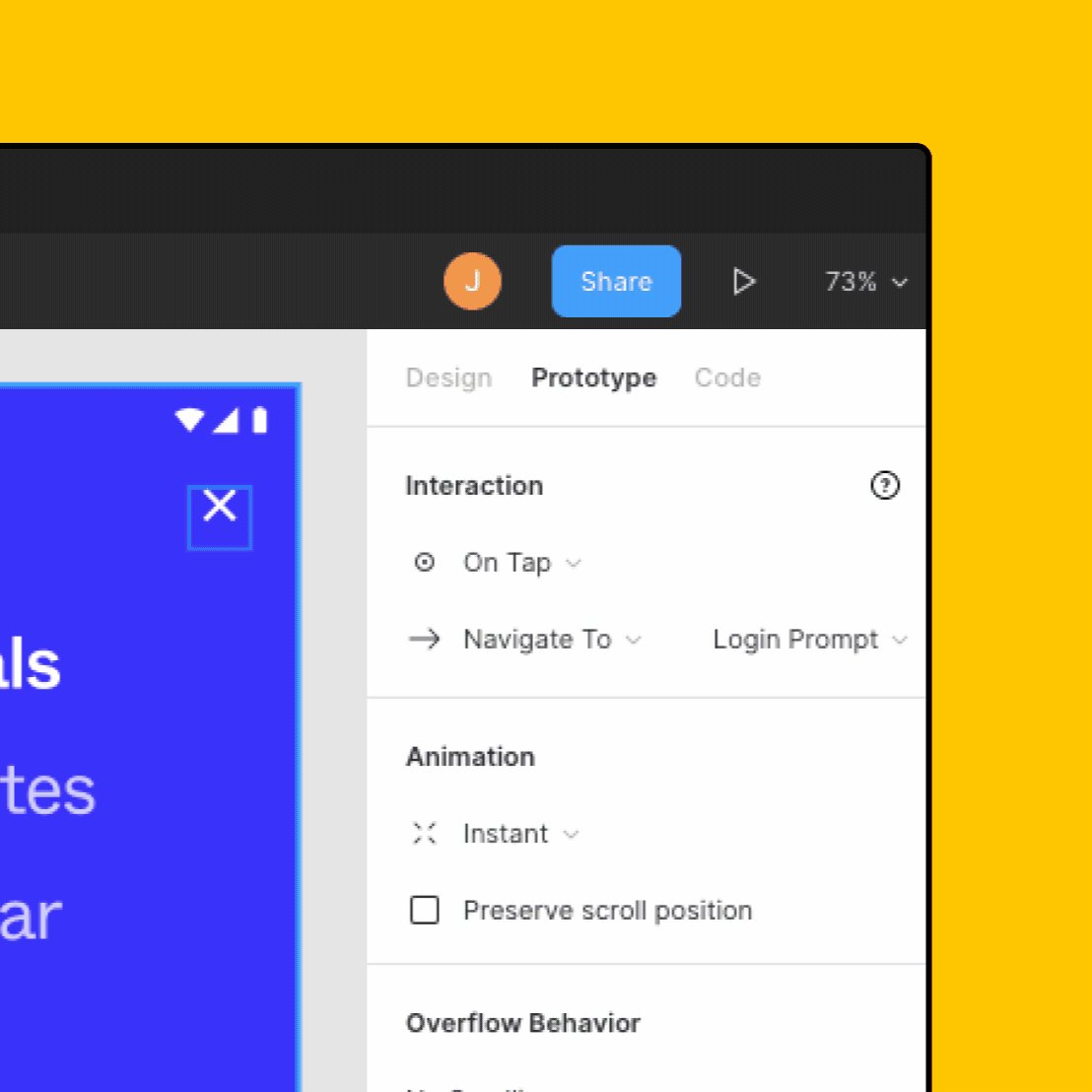
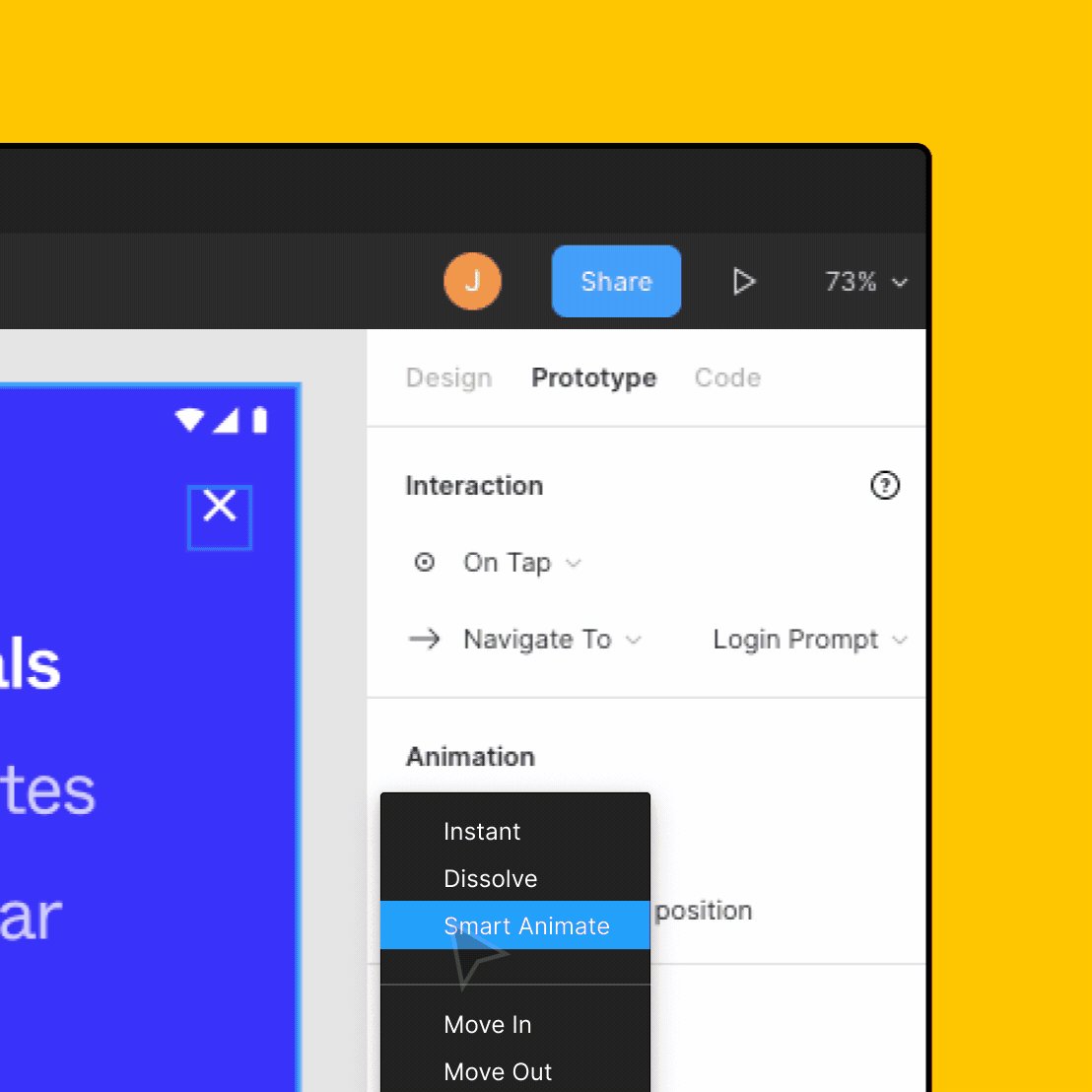
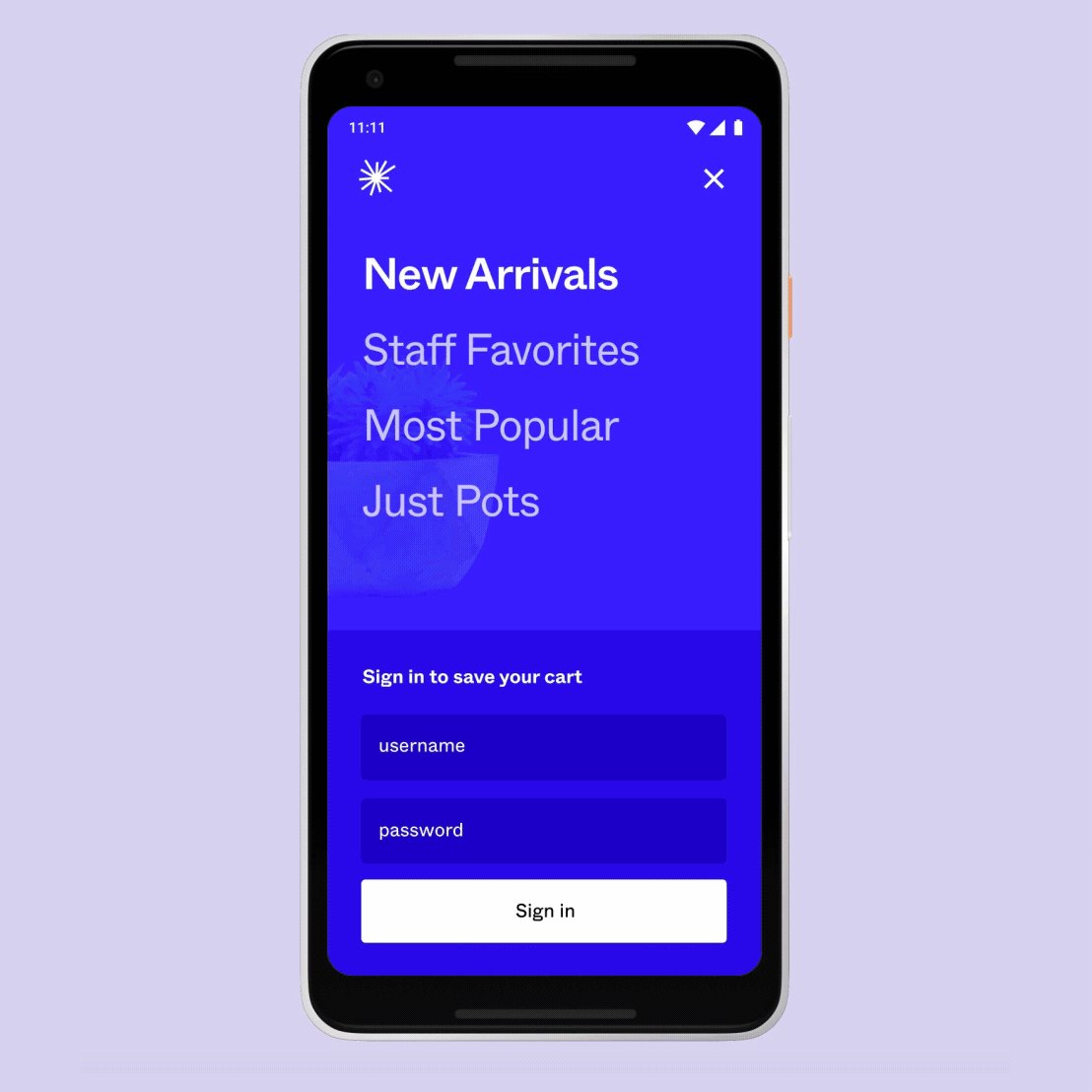
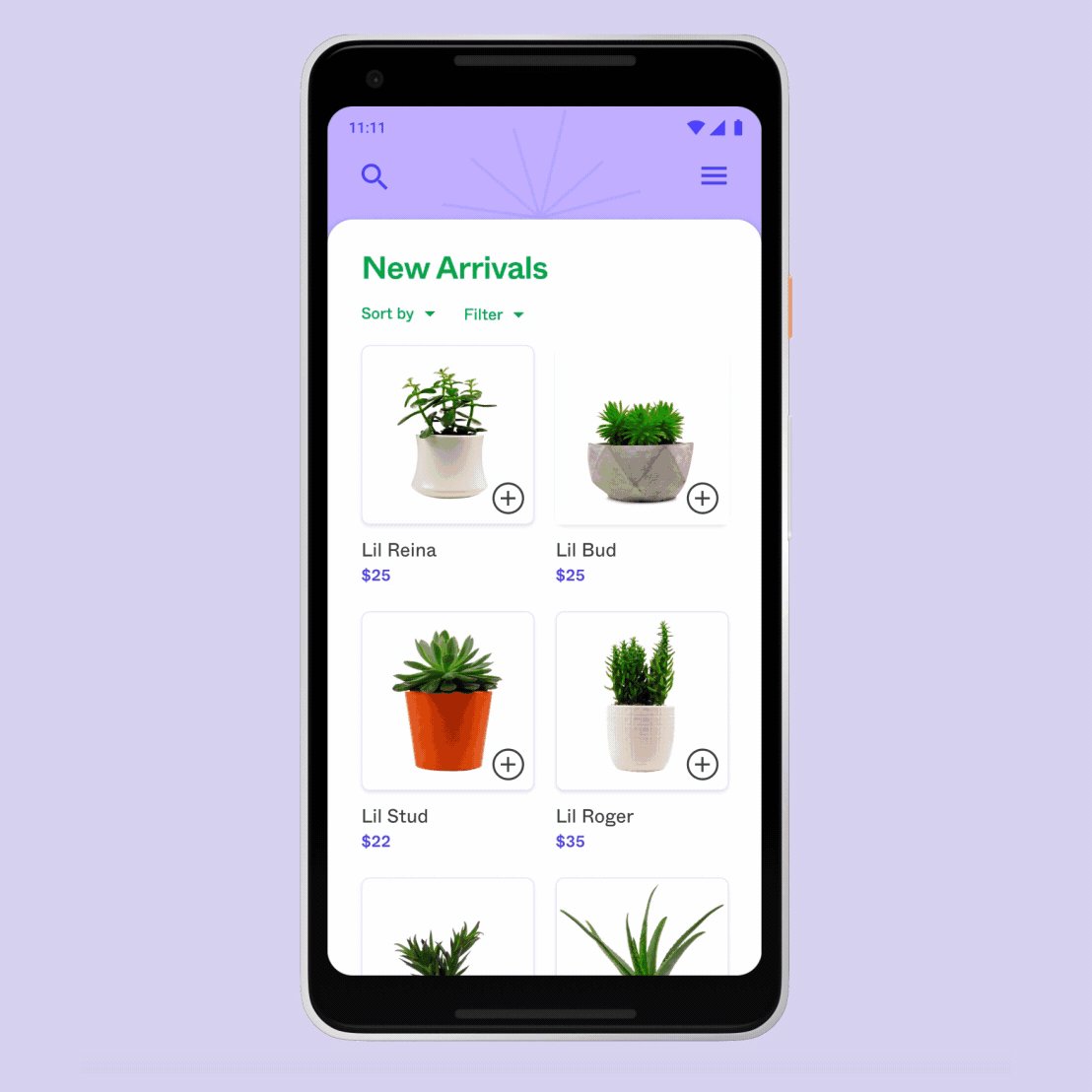
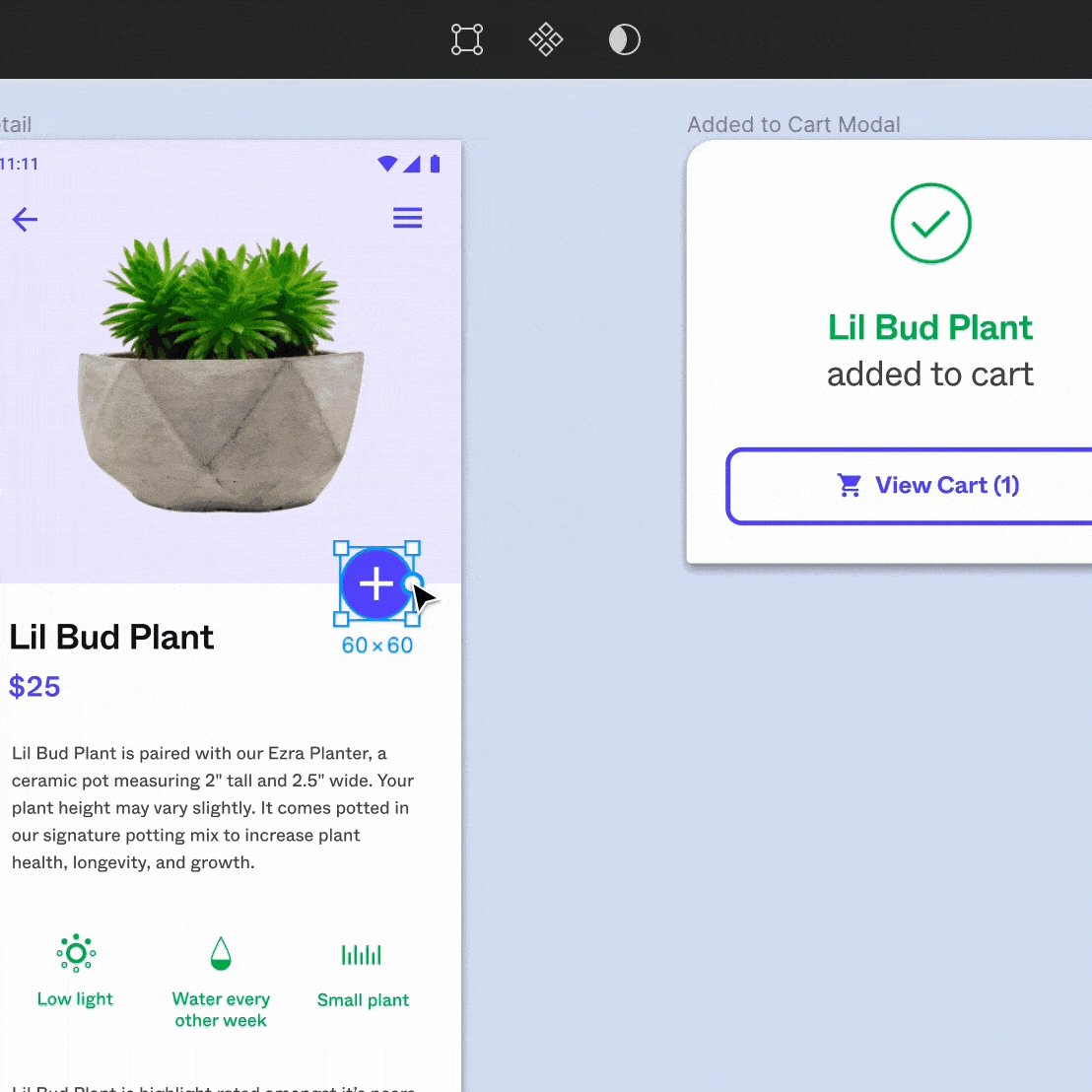
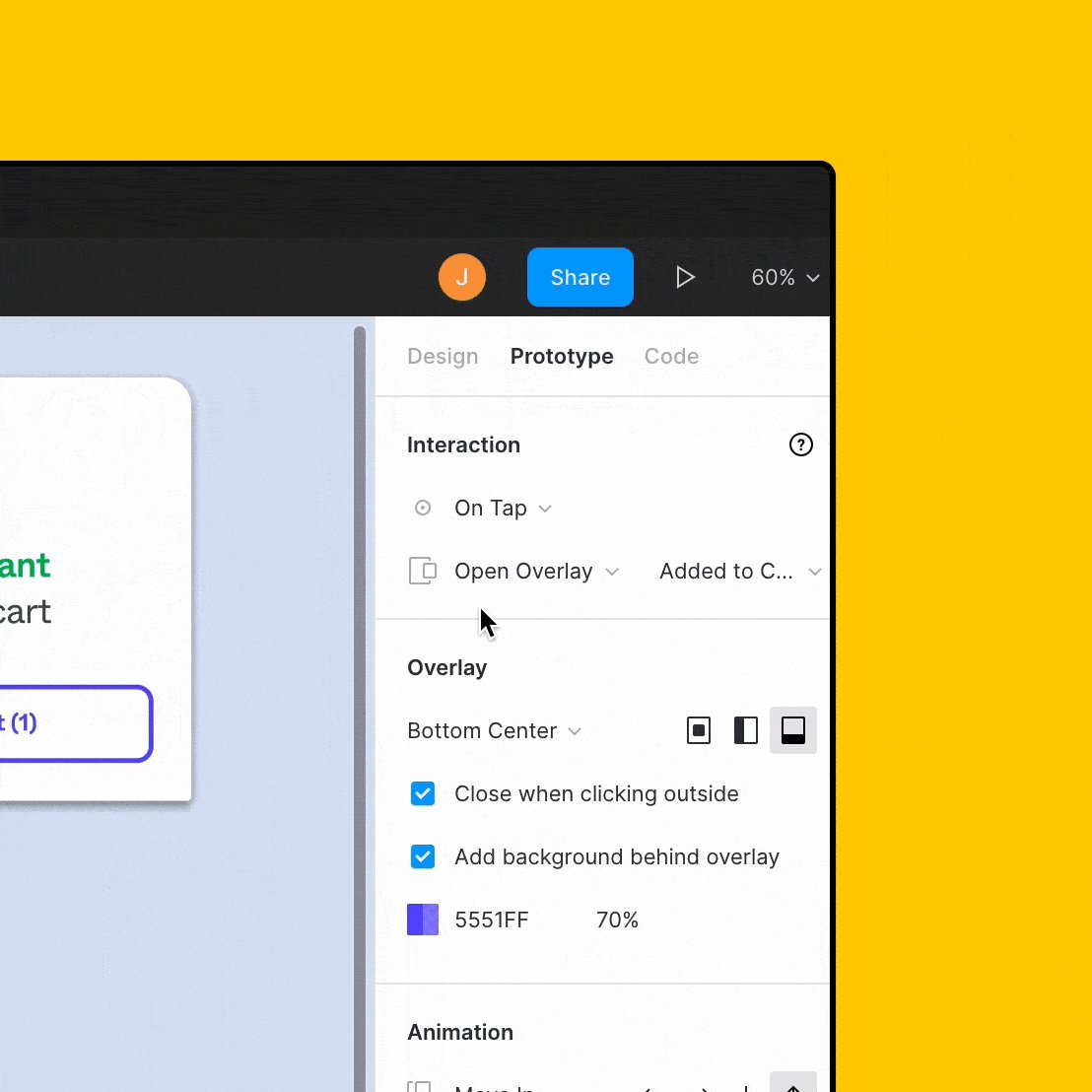
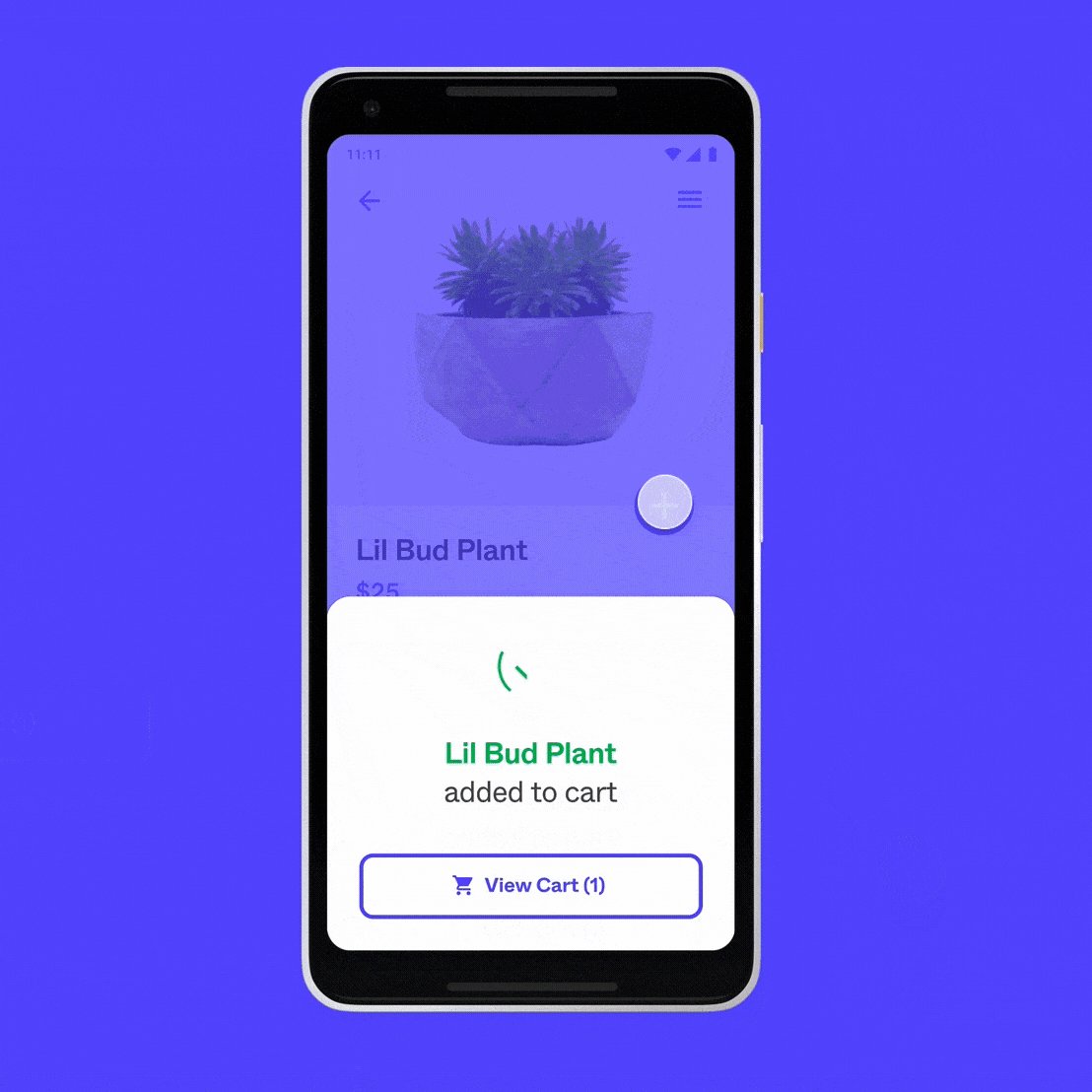
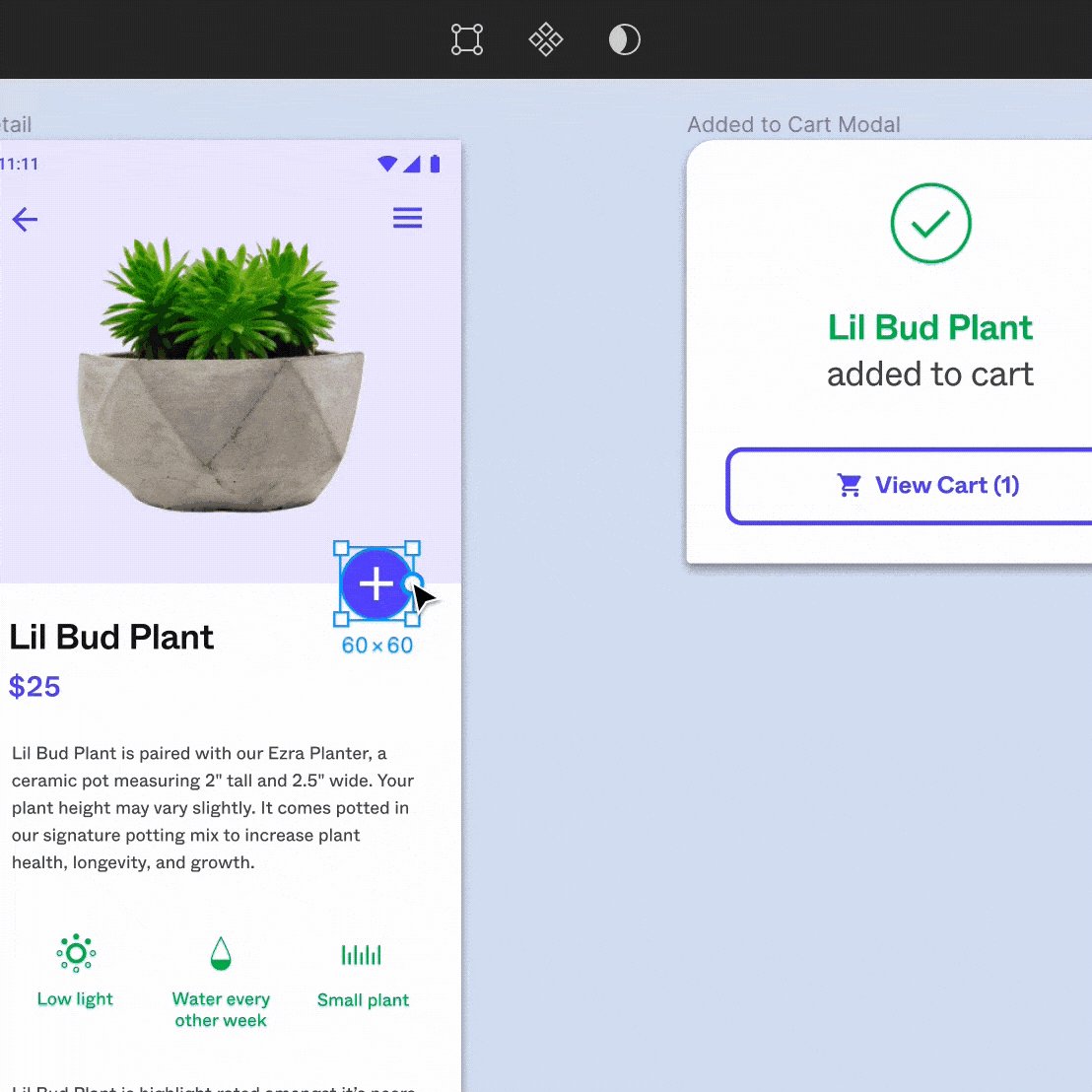
九、簡單卻強大的原型功能(Prototyping)幫助你快速分享、溝通設計
在產品開發的設計流程中,設計師的工作有很大一部分是去定義與溝通「介面的流程與互動」,透過 Figma 內建的原型功能可以很快速的製作出介面的流程圖,裡面已經定義好了基本的動態轉場效果,甚至如果花點心思可以做到滿多細節的效果(滾動置頂導航、彈跳框、hover效果等),最棒的又是基於 Figma 雲端共享的特性,製作好的原型可以立馬分享給團隊,也可以拿來做使用者測試,快速得到反饋,而且設計上的調整會馬上反應到原型上,也不需要手動更新,真的非常高效!



當然,目前 Figma 的原型功能還有不少進步空間,但對於日常基本的使用和溝通來說已經非常夠用,相信之後也會有更多實用的功能陸續釋出。
十、用 Figma 創造「設計介面」以外的可能性
大部分的 Figma 使用者當然就是會拿它來設計介面,或是簡單的線框稿、流程圖等等,這些基本的設計需求 Figma 都可以滿足。但由於它檔案都儲存在雲端、可以隨時使用連結分享的特性,我也常常用 Figma 來製作設計投影片簡報,接著使用 Prototype 的分享功能就可以馬上變成一個設計的快速 Demo ,完全不需要把設計稿匯出成圖片,還要放到 Google Slide 或 Keynote 之類的簡報軟體,省去許多時間。
除了簡報以外,多人協作的功能也讓線上同步發想設計成為一種可能性,有時候我會和設計師同事甚至 PM 一起花一兩個小時的時間,一起在 Figma 上針對比較複雜的專案或任務做一些想法上的發法,互相討論線框搞與互動模式,也能馬上留紀錄,讓之後要接手的設計師可以有完整的素材。同樣的做法應用在線上設計衝刺(Design Sprint)、頭腦風暴(Brainstorming)、多人遠端工作坊(Remote Workshop)也都非常適合,也間接地讓團隊之間的默契更好、對設計流程更有參與感。
找到適合的輔助工具,專注在要解決的問題才是重點
這篇文章其實並不是要來戰哪個工具比較好,主要是目前我找到一個適合自己目前工作流程、能幫助自己提升效率的工具。當然,並不是說換工具就要整個打掉重練,在過去幾年使用 Sketch 所累積的經驗也讓我學習到許多設計執行上的觀念與技巧,這些思維同樣能應用到新工具上,也讓我轉換到 Figma 時沒有花太大的力氣去適應。
我也相信有一天設計工具們可能會走向「越來越像」的趨勢,然而現在彼此各有特色與各有支持者也是我覺得能促進這個產業越來越有競爭力的一種正向循環。
不過,Figma 也不是沒有缺點,像是檔案存在雲端如果沒網路就無法離線編輯、從 Sketch 搬家有點麻煩、目前在台灣可能公司還不是主流等等、軟體本身也還有很多進步空間,但說真的 Figma 對我來說帶來的正面影響遠大於負面,它改變了我很多的工作習慣與流程,檔案再也不用傳來傳去,溝通也更加順暢。
總之,我自己會滿看好 Figma 之後的發展,還沒使用過的朋友們也推薦大家可以去試用看看!也歡迎你加入我的《產品設計實戰:用 Figma 打造絕佳 UI/UX》一起學習用 Figma 跟上全球設計趨勢!
看完文章要用時卻忘光光?點選下方按鈕
收藏此文章,我隨時都在這等你回來!
🎉 太棒了!你又學會了新知識!
▶ 用 5 分鐘再多學一點
▶ 推薦線上課程
(本文轉載自 Lin Simon 的 medium,原文章標題《我從 Sketch 老粉變成 Figma 鐵粉的 10 個理由》)
在東京跨國企業工作的 UX 設計師、產品設計內容平台 AAPD 的創辦人,在寫作平台 Medium 平台上擁有超過 5,000 追蹤者。 平常喜歡專研設計領域的知識與技術、並樂於分享自身所學,曾在 Hahow 開設一門超過千人購課的課程,也在海內外許多設計社群分享自己的工作、學習經驗。 我希望透過分享力量,讓台灣的數位設計產業變得更好!









沒有留言:
張貼留言